Converting a Static HTML Site into a WordPress Theme- Part 2
Original publish date: 2010
Introduction
This tutorial will be the fourth and final tutorial in a series. It follows three previous tutorials: Creating a Fancy Website Layout in Gimp 2.6, How To Slice Up Graphics for XHTML and CSS and Converting a Static HTML Site into a WordPress Theme- Part 1. In the last tutorial, we left off with a website that can be ran from the WordPress content management system. Now, we will make it blog specific.
This tutorial is outdated. Please see Blue Green Blast Tutorial is Now Updated for WordPress 3.0 for more information.
Breaking Up the index.php Page
For this part, we will refer to the Stepping Into Templates WordPress codex page. See the resources section below for more information. Although this page doesn’t tell it’s readers exactly how to include each section, since every theme is different, it gives readers a clue. So, we will follow the gist of the instructions.
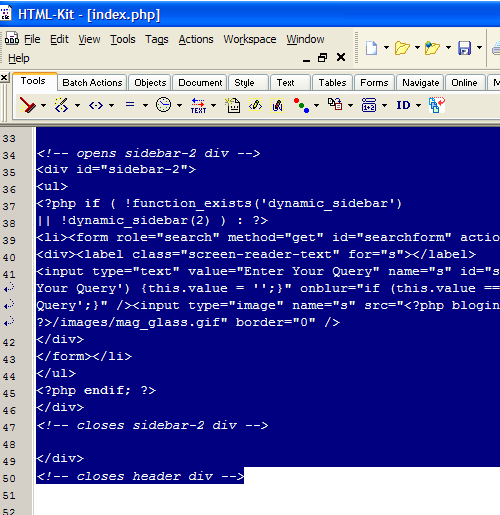
1a. We must highlight everything from our <!DOCTYPE… and <head> tags, all the way down to our closing header div. This includes the sidebar-2 search form div as well. Where the highlighting stops in our code is shown in the screenshot from HTML-Kit below:
 1b. Now, with all of this highlighted, Cut (Ctrl-X, Cmmd-X) the header section. Next, we create a new blank file named header.php and Paste (Ctrl-V, Cmmd-V) the header code into the header.php file. Save header.php in the same folder as index.php; this is important.
1b. Now, with all of this highlighted, Cut (Ctrl-X, Cmmd-X) the header section. Next, we create a new blank file named header.php and Paste (Ctrl-V, Cmmd-V) the header code into the header.php file. Save header.php in the same folder as index.php; this is important.
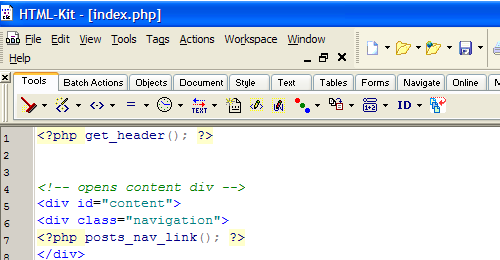
1c. Next, in the index.php file, replace the previous section that was Cut with the following: <?php get_header(); ?>. A screenshot shows the code below:
 2a. Now, we must do the same thing for our other sections. On the Stepping Into Templates page, they also specify to break apart and include the footer at the same time. Highlight everything in the index.php page from the <!– opens footer div –> down to the last closing </html> tag. Cut and Paste into a new file footer.php.
2a. Now, we must do the same thing for our other sections. On the Stepping Into Templates page, they also specify to break apart and include the footer at the same time. Highlight everything in the index.php page from the <!– opens footer div –> down to the last closing </html> tag. Cut and Paste into a new file footer.php.
2b. We now replace the previous footer section in index.php with <?php get_footer(); ?>. If you refresh your browsers after these adjustments and the page still looks the same, everything was successful. If the page doesn’t show up, make sure there are no typos or missing semicolons in the get statements, as this may cause php to break. You will need to fix these errors and refresh.
3a. The next section to break apart then include is the sidebar. Highlight everything in our template from <!– opens sidebar div –> to <!– closes sidebar div –> Cut, Paste into new file, sidebar.php. Replace sidebar in index.php with <?php get_sidebar(); ?>. Easy as pie so far.
Single Post page
4a. For the single post page, we need to Save a copy of our index.php page As single.php in the same directory as index.php. After you save, refresh your browser(s) and click on the first post. Notice how the loop automatically changes to represent a single post page. However, the navigation for pages doesn’t work. This is because single Post pages have different navigation code than regular index pages. Change the navigation code as shown below:
<div class="navigation"> <?php previous_post_link(); ?> | <?php next_post_link(); ?> </div>
4b. What we don’t need is a link to the same page around the title, as that is redundant. We can remove the a tag from around the post’s title as shown in the before and after below:
<h2 class="entry-title"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2> <h2 class="entry-title"><?php the_title(); ?></h2>
4c. While we’re here on the single.php page, let’s make some visual changes to further give this page a different look. Let’s open the style.css file. Under the h2 tag just adjusted, change the class name: <h2 class=”entry-title-single“><?php the_title(); ?></h2>
In style.css, add the following to the very bottom of the file:
/* Single page classes */
.entry-title-single {
color: #000000;
background-color: #63DDDD;
margin-bottom:10px;
padding-left: 10px;
}
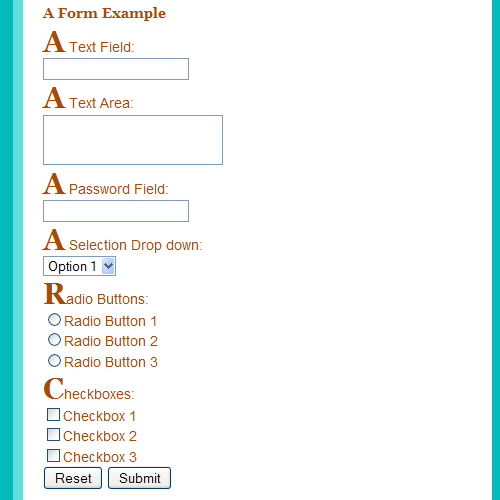
4d. Even though this is unrelated, I made some changes to WP Candy’s sample content to include forms. Unfortunately, I noticed drop caps at the beginning of form elements shown below, as this is the first single post page that came up in my example. So, while in the style sheet, we could fix this issue by reverting the drop cap style back to it’s original for form elements. This can go right below the #content p:first-letter style rule.
#content form p:first-letter {
font: normal 100% Arial, Helvetica, "Nimbus Sans L", sans-serif;
}
Adding Comments to the Single Post page
5a. For this simple template, WordPress offers a way to add basic comments to our template. It calls the default theme’s comments template. WordPress’s Codex mentions in many places that the default theme may be changed in WordPress 3.0, so we will grab the code from the current default theme and place it into a new file in our theme also named comments.php. I am using the comments.php file from WordPress 2.8. In order to see the generated code to style it, we can View Source or if you’re using Firefox, you can get the Firebug add-on to browse code on the fly. Firebug is what I’m using 🙂
5b. For this, we will navigate to the default theme’s folder. If you installed WordPress in Apache’s htdocs folder (in Windows), for instance, it would be stored in: Apache Software Foundation > Apache2.2 > htdocs > wordpress > wp-content > themes > default. From here, you can simply Copy the comments.php file and Paste into the blue-green-blast folder. If you want to view the file, you can open it in your text editor, Copy the code and Paste into a New file named comments.php in the blue-green-blast folder.
5c. Next, we will simply add the code that calls our comments.php file. This will be in the single.php page below the loop’s endif tag:
<?php endif; ?> <!-- add comments and reply form to the page --> <?php comments_template(); ?> </div>
5d. Refresh the browser(s). Right off the bat, we can see some issues here. One is the Drop cap showing up on the first letter of every post (a little much) and the textarea being too wide. In style.css, we will tackle the textarea first. What we want to do here is make the textarea as wide as the content within it’s containing box. If you remember the width under #content, the comment form’s containing box, it is 429px. WordPress’s auto-generated code gives the form an id of #commentform, so we will target the textarea within that id:
/* Comment template */
#commentform textarea {
width: 429px;
}
5e. Next, we need to change the drop cap back to normal text in the comment paragraphs. Luckily, we already set that up for the forms within the content div, so we will add to that style rule. We need to target the specific ol tag with the commentlist class, as shown below:
#content form p:first-letter, #content ol.commentlist p:first-letter {
font: normal 100% Arial, Helvetica, "Nimbus Sans L", sans-serif;
}
Trackbacks and Pingbacks
Trackback URL for this post: https://www.jasong-designs.com/2013/06/30/converting-a-static-html-site-into-a-wordpress-theme-part-2/trackback/

[…] Converting a Static HTML Site into a WordPress Theme- Part 2 […]
the list of wordpress themes
Converting a Static HTML Site into a WordPress Theme- Part 2 | Jason G. Designs