Converting a Static HTML Site into a WordPress Theme- Part 2
The Archives page
7a. The Archives page template will also be very simple, as we will be changing only a few lines of code. First, it would be a good idea to put a title “Archives” up top to let users know at a glance that these are archive pages. Save index.php As archive.php. This time we will leave the navigation links at the top, as these links work in archive pages. In archive.php, type just below the navigation code:
<div class="navigation">
<?php posts_nav_link(); ?>
</div>
<h2 class="archive-title"><?php bloginfo('title'); ?>: Archives</h2>
<?php if(have_posts()) : ?> ...
And style it like so:
/* Archive page classes */
.archive-title {
color: #000000;
background-color: #CCCCCC;
margin-bottom: 10px;
padding-left: 10px;
}
7b. Since this is an archive list that can get quite long if you have many posts in one month, we are going to change the code within the loop to display an excerpt, a shorter version of a post. Change the code in archive.php as shown below:
<!-- opens entry div --> <div class="entry"> <?php the_excerpt(); ?> </div> <!-- closes entry div -->
The Category page
8a. This copy will be super simple as well. Category pages in WordPress are based on the archive template. If there is no archive template, then WordPress looks to the index page. So, we will copy the archive.php page and Save As category.php.
8b. From here, we will replace <h2 class=”archive-title”><?php bloginfo(‘title’); ?>: Archives</h2> with <h2 class=”category-title”>Category: <?php single_cat_title(); ?></h2>
single_cat_title returns the name of the current Category.
Now, we can style this tag:
/* Category page classes */
.category-title {
color: #FFFFFF;
background-color: #FF7400;
margin-bottom: 10px;
padding-left: 10px;
}
Adding a Feed Subscription Link to the Sidebar
9a. Nowadays, a blog is not complete without a link for readers to subscribe to the blog’s feed. This allows a reader to view excerpts of the blog’s latest posts with a feed reader. An excerpt gives readers what’s new at a glance, then they can decide to read the whole article. For this section, we will go to the WordPress Feeds page (see Resources section).
9b. We want to keep it simple, so we will add the two most popular feeds, RSS 0.92 and RSS 2.0. Our sidebar is widgetized, but we want the feed information to stay persistent, so our theme’s users don’t delete it upon changing widgets. So, in our sidebar.php file, we will place this information below the opening ul tag, but above the dynamic_sidebar (widgetizing) code. We will follow the instructions under the Codex’s Adding Feeds section, modifying the code to make sense and fit our theme.
<ul><!-- opens sidebar ul -->
<li><h2 class="widget-title">Subscribe</h2>
<ul>
<li>
<a href="<?php bloginfo('rss_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS 0.92</abbr>'); ?></a>
</li>
<li>
<a href="<?php bloginfo('rss2_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS 2</abbr>'); ?></a>
</li>
</ul>
</li>
<?php if ( !function_exists('dynamic_sidebar')
9c. Also, I would like to add an icon, once again, to indicate a feed. In the WordPress Feeds page, under Adding Graphics to Feed Links, there is a link to the Feed Icons website. From there, let’s download the Standard Icon bundle. Navigate to where the file was saved, usually a Documents, My Documents or Downloads folder, and Unzip the file. Mac users can use the free Stuffit Expander. Copy these files to Blue Green Blast’s images folder. Finally, modify the Sidebar as shown below:
<ul><!-- opens sidebar ul -->
<li><h2 class="widget-title">Subscribe</h2>
<ul>
<li>
<img src="<?php bloginfo('template_directory'); ?>/images/feed-icon-14x14.png" alt="Feed Icon" class="feedicon" /><a href="<?php bloginfo('rss_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS 0.92</abbr>'); ?></a>
</li>
<li>
<img src="<?php bloginfo('template_directory'); ?>/images/feed-icon-14x14.png" alt="Feed Icon" class="feedicon" /><a href="<?php bloginfo('rss2_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS 2</abbr>'); ?></a>
</li>
</ul>
</li>
<?php if ( !function_exists('dynamic_sidebar')
9d. We need to modify style.css to add a margin next to the feed icons:
/* Feed Icons */
.feedicon {
margin-left: 6px;
}
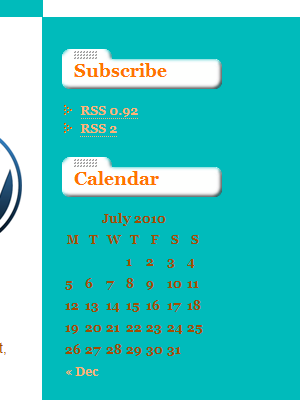
I placed a Calendar widget in place of the existing Sidebar, to show that the Subscribe section is still there. This leads me to the next thing I noticed. The Calendar widget is unstyled! We will do that in the next section.
Trackbacks and Pingbacks
Trackback URL for this post: https://www.jasong-designs.com/2013/06/30/converting-a-static-html-site-into-a-wordpress-theme-part-2/trackback/

[…] Converting a Static HTML Site into a WordPress Theme- Part 2 […]
the list of wordpress themes
Converting a Static HTML Site into a WordPress Theme- Part 2 | Jason G. Designs