Properly Implementing a Custom Header in WordPress 3.4+

As everybody knows by now, the way that custom headers are created and implemented in WordPress since version 3.4 has changed. The older method of using add_custom_image_header and constants in place of variables is now deprecated. What is not clearly explained in the Codex is how to implement this on the front end. What many people ask about is how to hide the header text when the “Show header text with your image” checkbox is clicked. I originally thought that this would be handled automatically, like many other designers might think. Such is not the case. In this tutorial, I will sort out some of the confusion by using the same stylesheet functions prior to WP 3.4 with the new array key values in place of the constants.
While checking up on JGD BizElite (shameless plug), a message appeared at the top of the Dashboard to update the Custom Header. Enabling debugging in your local WP environment will show these messages. We will be using code and screenshots of the backend of that theme for examples.
The Old Method
The following is the entire code for the previous way of adding a custom header prior to version 3.4. For now, let’s exclude the admin style function to keep the code straightforward.
- In functions.php, you would have something similar to this:
/* Custom Header */ define('HEADER_TEXTCOLOR', 'ffffff'); define('HEADER_IMAGE', trailingslashit( get_stylesheet_directory_uri() ) . 'images/waves-bg.png'); // child theme compatible define('HEADER_IMAGE_WIDTH', 960); // use width and height appropriate for your theme define('HEADER_IMAGE_HEIGHT', 120); function header_style() {?> <style type="text/css"> #branding { background: url(<?php header_image(); ?>) no-repeat; width: <?php echo HEADER_IMAGE_WIDTH; ?>px; height: <?php echo HEADER_IMAGE_HEIGHT; ?>px; } .blog-title a:visited, .blog-title a:link { color: #<?php echo HEADER_TEXTCOLOR; ?>; } .subtitle { color: #<?php echo HEADER_TEXTCOLOR; ?>; } <?php if ( 'blank' == HEADER_TEXTCOLOR ) { // opens if statement ?> .blog-title { padding: 0; } .blog-title a:link, .blog-title a:visited { display: block; width: <?php echo echo HEADER_IMAGE_WIDTH; ?>px; height: <?php echo echo HEADER_IMAGE_HEIGHT; ?>px; text-indent: -2000px; } .subtitle { text-indent: -2000px; } <?php } // closes if statement ?> </style> <?php } add_custom_image_header('header_style');
Note that your theme may have different names for the element with the background image. It may be referenced by the id #header and so forth.
The code within the if statement is what hides the header text. I indented the header’s text to send it off screen, but some people use display: none or visibility: hidden. Each way has it’s drawbacks.
With the new method, we put the references to the image properties in an array as shown below:
-
$args = array( 'default-image' => get_stylesheet_directory_uri() . '/images/waves-bg.png', 'width' => 960, 'height' => 120, 'uploads' => true, 'header-text' => true, 'default-text-color' => 'ffffff' ); add_theme_support( 'custom-header', $args );
You can set header-text to true or set it to false if you do not want the ability to change the header text. You can also set the default-text-color as well as many other options.
The Codex page Custom Headers does not tell you how to implement the hiding of text as specified in the admin panel. It is essentially described above, but with changes specific to the new method in bold.
- Our array key references are just placeholders for the parameters that can be used in an inline image or a php based embedded stylesheet. First, we update our header style function:
function jbe_header_style() { ?> <style type="text/css"> <?php if( get_header_image() != '' ) { ? > #branding { background: url(<?php get_header_image(); ?>) no-repeat; width: <?php echo get_custom_header()->width; ?>px; height: <?php echo get_custom_header()->height; ?>px; } <?php } else { ?> /* No header image present */ <?php } ?> .blog-title a:visited, .blog-title a:link { color: #<?php echo get_header_textcolor(); ?>; } .subtitle { color: #<?php echo get_header_textcolor(); ?>; } <?php if ( 'blank' == get_header_textcolor() ) { // opens if statement ?> .blog-title { padding: 0; } .blog-title a:link, .blog-title a:visited { display: block; width: <?php echo get_custom_header()->width; ?>px; height: <?php echo get_custom_header()->height; ?>px; text-indent: -2000px; } .subtitle { text-indent: -2000px; } <?php } // closes if statement ?> </style> <?php } // closes header style function
*Update- I adjusted the code above, because in the previous code that didn’t check whether or not a header image was present, you could end up with something like the following in the css code: background url() ...;. A background with a url that points to nothing is invalid css. Thus, if there is no background image, we don’t display the style rule.
* Having an empty value is possible with the header text color as well, that is why it is always a good idea to have a default text color which matches the header title color in style.css. Let’s just say you don’t want to provide a default color. In that case, wrap the style rule in an if statement like in the previous example, but substitute get_header_image() with get_header_textcolor().
It is a good idea to prefix your functions with a unique name, so as not to clash with a plugin. In this case, it is the initials of my theme.
The WordPress environment first looks to see if a color was set using the get_header_textcolor() function. If it isn’t set, the keyword blank is used as the color property’s value. Unchecking Show header text with your image unsets the color property’s value. So we use a conditional if statement to check if the value is equal to blank and use a style rule to make the text dissappear. In the case above, if you are using a negative text indent it is necessary to display the link tag as block with the same width and height as your image.
Next, since we can no longer use add_custom_image_header('header_style');, we must add the stylesheet function to wp_head using the add_action hook. Note: It is possible to enqueue an embedded stylesheet, but this is a simpler way.
<?php
} // closes header style function
add_action('wp_head', 'jbe_header_style');
If you want to display an image as described on the Custom Headers page, place an inline image in your header.php file like so:
<?php if( get_header_image() != '' ) { ?>
<img src="<?php get_header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
<?php
} else { ?>
<!-- No header image present -->
<?php } ?>
…And erase the style rule that references these in the header_style function.
function jbe_header_style() { ?>
<style type="text/css">
#branding {
background: url(<?php header_image(); ?>) no-repeat;
width: <?php echo get_custom_header()->width; ?>px;
height: <?php echo get_custom_header()->height; ?>px;
}
.blog-title a:visited,
.blog-title a:link {
...
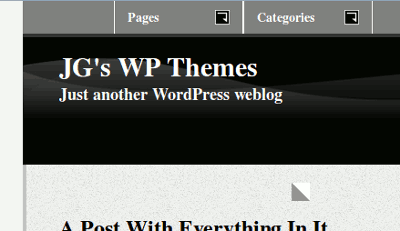
An inline image may work if you have your header text above or below, but if your header text is on top of the image, the inline image will push it up or down depending on the theme’s design. This may be undesirable. Luckily, the header_style function handles that. The screenshot below shows the image and header text in JGD BizElite as an example
The Admin Stylesheet
Like before, we can add a stylesheet for the preview in the admin backend:
function jbe_admin_header_style() { //opens admin header style function ?>
<style type="text/css">
#headimg {
width: <?php echo get_custom_header()->width; ?>px;
height: <?php echo get_custom_header()->height; ?>px;
background: no-repeat #000000;
}
#headimg h1 {
padding: 20px 40px 0 40px;
margin: 0;
}
#headimg h1,
#headimg #desc {
font-family: "Times New Roman", Times, FreeSerif, serif;
}
#headimg h1 a {
text-decoration: none;
}
#headimg #desc {
font-size: 1.29em;
font-weight: bold;
padding: 0 40px 0 40px;
}
</style>
<?php
} // closes admin header style function
add_action('admin_head', 'jbe_admin_header_style');
The fonts specified here match my theme; these will differ per theme.
But Wait, There’s More…
WordPress 3.4 also offers the ability to make your custom header scale up and down for responsive designs. Unfortunately, this does not work for background image headers–I checked. However, if you want to implement it for an inline image, add these lines to your header array:
$args = array( 'default-image' => get_stylesheet_directory_uri() . '/images/waves-bg.png', 'flex-width' => true, 'width' => 960, 'flex-height' => true, 'height' => 120,
Concluding
The most valuable takeaway here is probably the text hiding implementation. There might be a way to have an inline image for a responsive theme and have the text on top of it, but that would probably require messing around with CSS styles, positioning and z-indexes. In a future theme, I may explore these ideas. For now the old method works for me. Is this a good idea for your themes?
1 Comment
Trackbacks and Pingbacks
Trackback URL for this post: https://www.jasong-designs.com/2013/11/03/properly-implementing-a-custom-header-in-wordpress-3-4/trackback/
-
[…] Properly Implementing a Custom Header in WordPress 3.4+ | Jason G. Designs […]



Everything composed was very logical. But, think on this,
suppose you added a little information? I am not suggesting your information isn’t solid, however what if you added a headline to maybe get a person’s attention? I mean Properly Implementing a Custom Header in WordPress 3.4+ | Jason G.
Designs is kinda vanilla. You could look at Yahoo’s home page
and note how they create post titles to grab viewers to open the links.
You might add a video or a picture or two to get people excited about what you’ve written.
Just my opinion, it would bring your posts a
little livelier.