Urban Square

Urban Square is a WordPress theme based on a BlankSlate core. With this theme, your template will no longer have to look like anyone else’s. You can change the header image, add a custom logo, change the image and colors behind the background, and colors behind the header/footer/sidebar, menus and widgets.
Urban Square is high definition ready, providing retina.js on option for inline images and an image upload for @2x backgrounds. The Header Image section in the Customizer has additions that let you choose two display modes for header images: Responsive– where images stretch with the browser window and Repeating– for simple repeating textures/patterns.
Additionally, blog owners can choose between three font themes.
General Features:
- Written in HTML5
- High Definition image friendly
- Responsive with a mobile first design approach
- Responsive WordPress galleries
- Supports microformats through its BlankSlate base code
- Supports WordPress Custom Logo, Custom Header, Custom Background and Custom Menus
- Supports Post Thumbnails
- Styled sticky posts and author comments
- Translation friendly
Customizer Features:
- Option to change background color behind header/footer, menu/widgets and body separately as well as an array of supporting colors
- Two display modes for backgrounds and logos: Responsive and Repeating
- Five font themes to choose from
- High Definition section to enable retina.js for high resolution images
- Automatic creation of high definition thumbnails when retina.js is enabled
Version 1.3 Features:
- New Layout Section with two new layouts for the blog posts page: Masonry and Grid
- Option for Full Length or Excerpt content on blog page
- Option to hide the upper right Search bar
- New Footer expansions including the choice to hide the theme author information, to customize the copyright section, and the addition of a full length widget area above the copyright section
- Three new page templates: Full Width with Header- No Sidebar or comments, Landing Page with a thin header and a link instead of header title, and a completely Blank Page template
Specifications
| Theme version: | 1.5 |
| Works with WordPress version: | 4.5+ |
| Tested in browsers: | Firefox (Linux- latest version), Chromium (Linux- latest version), Opera 12 (Linux) |
| Questions?/Fixes?: | Use contact form below |
| Fixed/Fluid Layout?: | Fluid, Responsive |
| Max Width: | 120ems (appx. 1920 pixels) |
| Portfolio/Contact: | www.jgpws.com/portfolio jason.sgonzalezatgmail.com |
*See the Notes section of the documentation for browser compatibility notes.
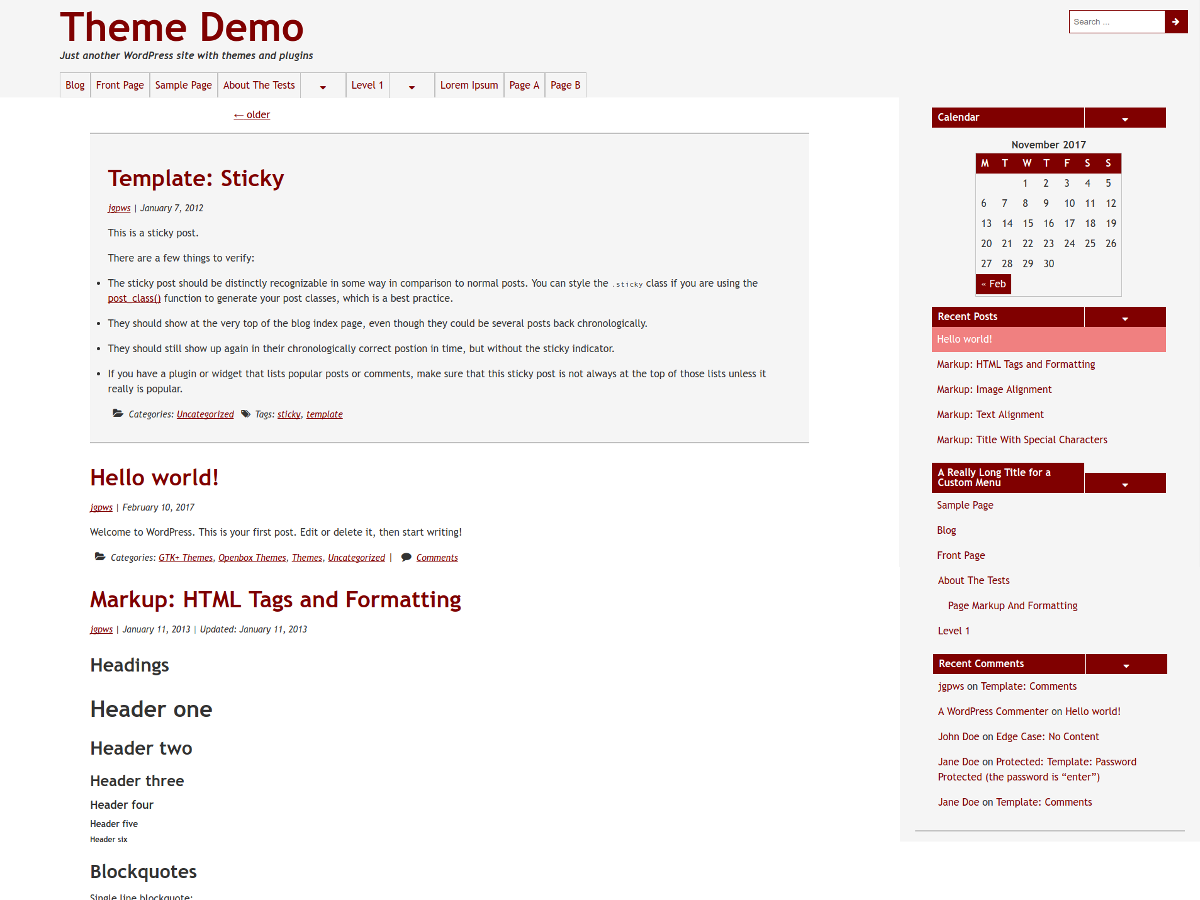
Screenshots and Theme Preview








Changelog
1.5.1 (11/28/2018)
Fixes for Customizer live preview JavaScript.
1.5.0 (11/17/2018 to 11/27/2018)
Added flexbox row wrapping to top menu in tablet size and up.
Added a fallback pages menu for custom menus.
Centered images in Attachment template.
Added styling to form elements.
Added responsive styling to footer widgets.
Implemented a workaround for column-span in the Masonry layout to work in browsers that don’t support it (Firefox).
Fixed Sidebars for Page and Single in Masonry, Grid layouts. Sidebar widgets before were set to closed in desktop size and up.
Updated to the latest version of Font Awesome; added and removed icons.
Replaced float layout with flexbox for navigation items, logo.
Implemented the BEM (Block, Element, Modifier) syntax on many elements.
1.4.3 (11/16/2018)
Updated to the latest version of the retina.js library. High Definition images now require the .hd2x class.
Adjusted Archive, Categories widgets to use inline styling for when item count number is adjacent.
Changed readme.txt to new standard required by WordPress.org.
1.4.2 (?)
Fixed header dropdown menu again, giving a minimum width for sub menu items, so the buttons will have space to sit right of the links
*This was an update I thought I uploaded to WP, but I must not have. This update is in the latest version.
1.4.1 (11/16/2017)
Removed unused custom-logo.php file; zipped up theme file without backup files inside.
Changed author name to Jason G. Designs.
Changed get_stylesheet_directory and get_template_directory_uri functions to not be assigned to a constant, but rather use them directly.
1.4.0 (11/11/17 to 11/14/17)
More fixes for the top menu. The top menu now uses flexbox for a cleaner layout. I now added the extra border on the left side of each button in tablet+ sizes. Adjusted the menu in mobile size to use the same bg color as in the tablet+ sizes. Added an enclosing border around top level ul.
Fixed issue where the Custom Menu widget used inside of the sidebar did not display when jQuery dropdowns were activated. I referenced more specific classes in the jQuery slideToggle functions in urban-square-scripts.js.
Fixed widgetized footer by checking if widgets are being used before rendering their enclosing ul. Changed the bottom border of footer widget to use the Supporting Border Color when changing colors in the Customizer.
Removed the Fixed Custom Header option and replaced it with WordPress’s native Logo feature. Adjusted the stylesheet accordingly.
Added two new font styles featuring the Arial and Georgia font stacks.
1.3.2 (4/2/16)
Fixed discrepancies between the Customizer Live Preview and front end display. Adjusted the full length widget to reflect the same color schemes as the sidebar widgets for better integration with reversed colors.
1.3.1 (3/24/16)
Fixed excerpt issue (where excerpts were shown on single pages) by specifying that excerpts chosen from the Customizer display on the blog posts page only.
1.3 (2/29/16 to 3/22/16)
Added support for WP 4.1 title tags. In the future, WordPress will let users control document titles from the admin panel or a plugin. Not hard coding the title supports this.
Used percentages for layout under widescreen desktop media query, instead of max-width, for a cleaner width spread.
Fixed error in style.css: Missing opening comment tag that caused the first (reset) style rule to be invalid.
Added footer editing capabilities for users to customize the footer. Also, author credit link can be hidden or shown via the Customizer.
Changed front end Customizer display code to use wp_add_inline_style, putting the code into WordPress’s enqueue system.
Cleaned up sidebar background alignments. Made widgets two across in tablet screen size. Cleaned up display issues with RSS, Custom Menu widgets.
Added a custom callback to the Custom Background feature, integrating the 2x background with its equivalent background (it follows repeat, position, etc.).
Added three page templates: Full Width No Comments, Landing Page (with a thin header, no comments) and Blank (with nothing).
Added widget area in footer for additional information.
Added a new Layout section, allowing users to choose two new layouts and to hide author credit footer links.
1.2.2 and 1.2.3 (5/13/15)
Made small changes to readme.txt.
1.2.1 (5/12/15)
Switched serif custom font used in the Customizer from Latin Modern Roman 10 to Old Standard TT, as the former font has a license that is incompatible with the GPL license.
Adjusted the Menu and Site Navigation label underlying code.
Prefixed handle titles under wp_enqueue_style function in urban_square_load_scripts.
1.2 (03/20/15 to 03/23/15)
Having no default colors for the Customizer resulted in the settings, when stored to the database, to not be removed when clearing the color value. Default colors have been restored for the Color settings.
Custom menus didn’t render correctly when applied! For some reason, I thought the menu was already applied, but wasn’t. This has been fixed by adding the custom menu auto generated classes to the menu display css.
Used a filter in functions.php to conditionally add the .desktop class to the body class tag.
Made menu buttons (hide/show menus, go to site nav) larger for mobile displays.
Changed overlooked blankslate text domain to urban-square in nav-above.php and nav-below.php template parts.
Added some sanitization functions to the output in urban_square_customizer-frontend.php. Particularly, esc_url was added to background urls.
1.1.2 (03/10/15 – 03/12/15)
Fixed the top dropdown menu to render correctly in Opera (desktop version 12.12), by setting relative positioning on the menu’s top and child level ul tags.
1.1.1 (03/08/15)
Fixed the backend code to not set default colors for Customizer settings. If a color is not set, it doesn’t display a style rule for it in the frontend. This leaves the default color styles provided by style.css.
1.1 (03/06/15 to 03/08/15)
Made dropdown icon buttons wider with a minimum width of 4.5em for touch screens (finger friendly design).
Added border outlines around buttons in mobile and tablet views for clarity and updated the Customizer frontend display options to match.
Eliminated hiding of menus/widgets when clicked outside of said items, as this caused usability issues (widgets being hidden while tapping inside of the widget). For small screens with limited screen space, this feature isn’t necessary.
Heights were being rendered differently for menu and widget dropdown buttons in Chromium and Firefox. This issue has been fixed.
Urban Square Documentation
All of the changes and features for Urban Square are accessed from WordPress’s Customizer. To get to the customizer, go to Customize under the Appearance menu. If Urban Square is not the active theme and you would still like to preview it in the Customizer, hover over (or tap in mobile) the theme’s tile and click or tap Live Preview.
This documentation explores Customizations specific to Urban Square. Many features are offered out of the box in WordPress, which Urban Square supports. What is documented below are changes to the included Customizer sections and theme specific settings. For more information on the WordPress basic theme modifications, see the page Appearance Customize Screen in the WordPress Codex.
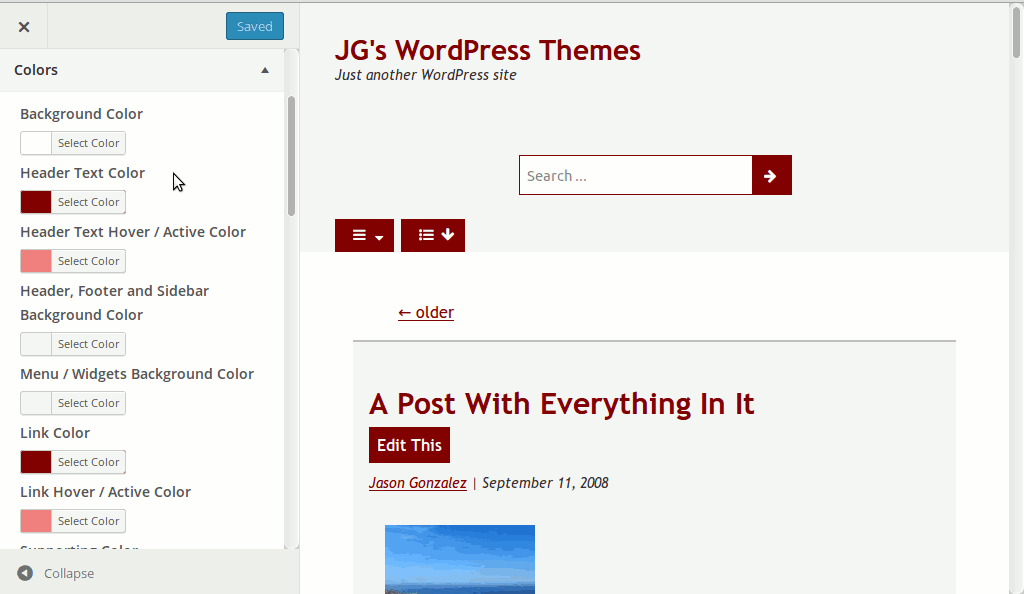
Custom Color expansions
In Urban Square, the standard Colors section in the Customizer has been expanded. Beyond the provided Header Text Color and Background Color, Urban Square lets you customize the following sections on the front end:
- Header, Footer and Sidebar Background
- Menu and Widgets Background
- Site wide link and hover colors
- Supporting link and hover colors- Supporting colors are the backgrounds behind buttons and the colors for the Search field, etc.
- Border colors
- Everything Else Background- Blockquotes, preformatted text boxes, Reply form background
“Reverse” Colors
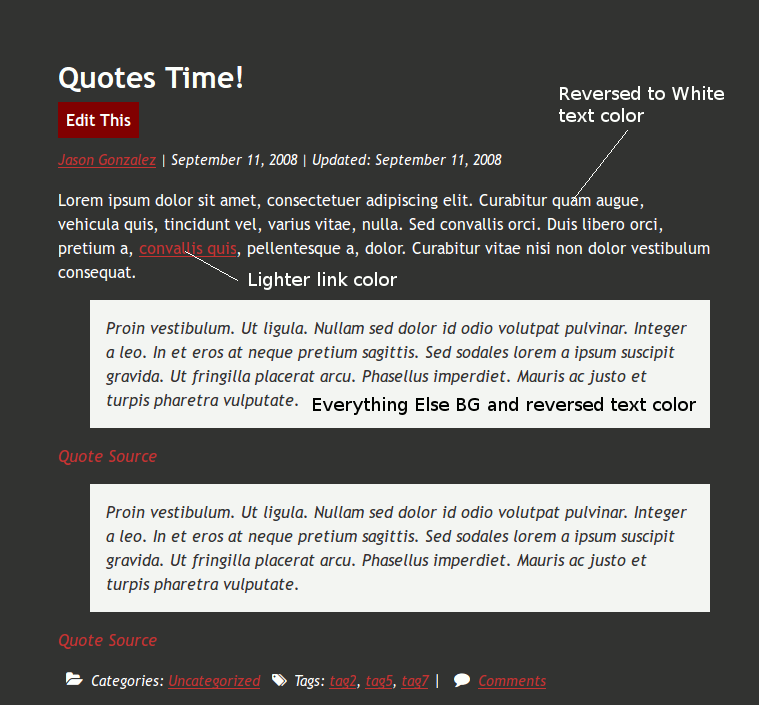
There are also options to reverse colors. For instance, if you supplied a very dark background color using the Background Color control, the text would remain black, leaving poor contrast. In such a case, you can choose to Reverse text color to white for contrast.
If you have a light color as the Everything Else Background Color, the text for that background will also be light if you reverse the overall body text to white, providing poor contrast. In such a case, you can choose Reverse Everything Else Text Color to Black to restore contrast.
You may want to increase the contrast for overall link colors with a dark background. For the default link color in this example, I choose a lighter variation of the default link color (#c53333).
The screenshot below shows this in action:

You can also reverse the Menu and Widget link colors to black if your overall link colors are very light and the menu/widgets have a light background. Alternatively, you can reverse the menu/widgets link colors to white if they have a dark background.
At the bottom of the Colors section is a Current Colors display that simply shows the colors being used. This is useful for copying and pasting the color scheme for reuse later, should you change it to something else. *Note, you must refresh the Customizer page after each change for the color values to update.
Generating a color scheme
For help generating a color scheme, try getting a base color from The Hex Hub. Your base color might be the main background color or a header background color.
Once you have this color, try Color Scheme Designer, where you can plug your base color value into the Base RGB: textbox. From here you will be presented with a wide range of color options. Exploring the buttons across the top shows you monochromatic, adjacent, triad and tetrad color schemes. Once a color scheme is chosen, you can save as an html page by going to COLOR TABLES… In the upper right corner, you can export as HTML, where a page with the colors and their hex codes is output. Use Save As from your browser to save to your local computer.
Custom Header expanded options
The following options are inside of the Header Image Customizer section.
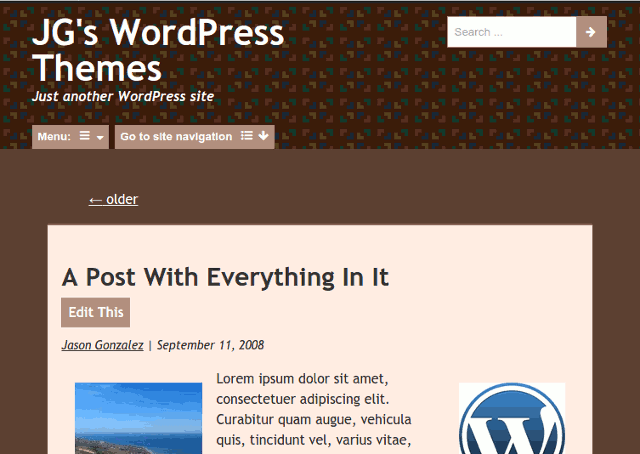
Urban Square’s header allows you to upload images suitable for two different background display states, Responsive and Repeating. These options determine where your background image is placed and how it displays. They can be chosen under Image displayed as.
Responsive- Responsive, the default, works best with large images that span the entire width of the header. It is recommended to save your header image at a width as wide as the theme’s maximum width (1920px). Images with a smaller width will be repeated horizontally under wide screens. When Header Text is hidden under responsive mode, the homepage link covers only 50% the width of the header, to avoid interfering with other page elements within the header.
Repeating- A simple repeating background behind the header. Images don’t scale and repeat horizontally and vertically. This is recommended for tiled and seamless textures or repeating patterns. *Hiding Header Text is not available under Repeating display state.
Custom Logo
In place of the former Fixed custom header option is WordPress’s Logo feature, which lets users upload a logo through the Customizer’s Site Identity section. Simply Select logo to use.
A logo renders on the front end similarly to how it displayed with the Fixed option. For screen widths designed for small tablets and up, logos are left aligned (floated) with titles, if shown, to the right. In mobile phone widths, logos are centered with titles, if shown, beneath.
Fonts
The Fonts sections lets you select from five font family stacks:
- The default (Tahoma, Trebuchet MS, Geneva, sans-serif)
- Arial, Helvetica, sans-serif
- Georgia, Times, Times New Roman, serif
- Old Standard (embedded, serif)
- Playfair Display (embedded, serif)
- Norwester for Headings and Afta for the body text (embedded, sans-serif)
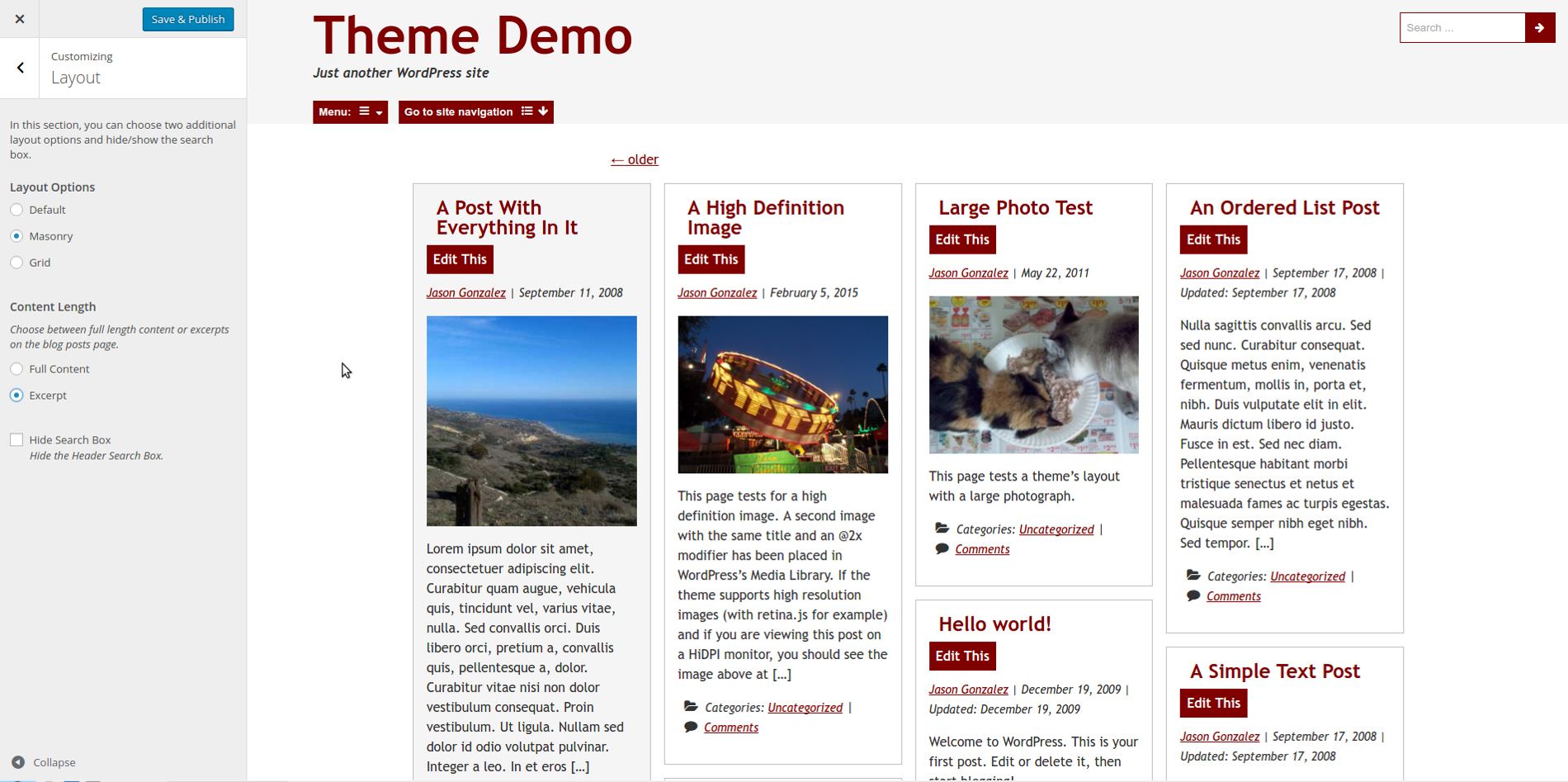
Layout
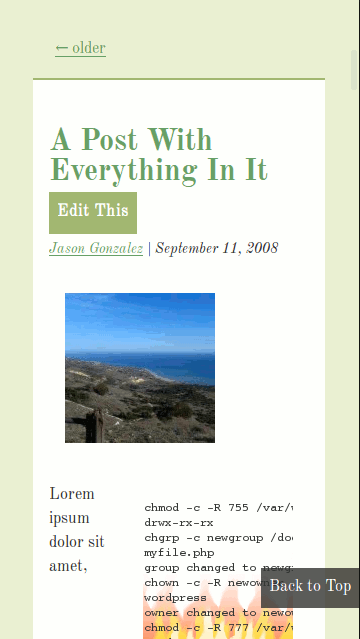
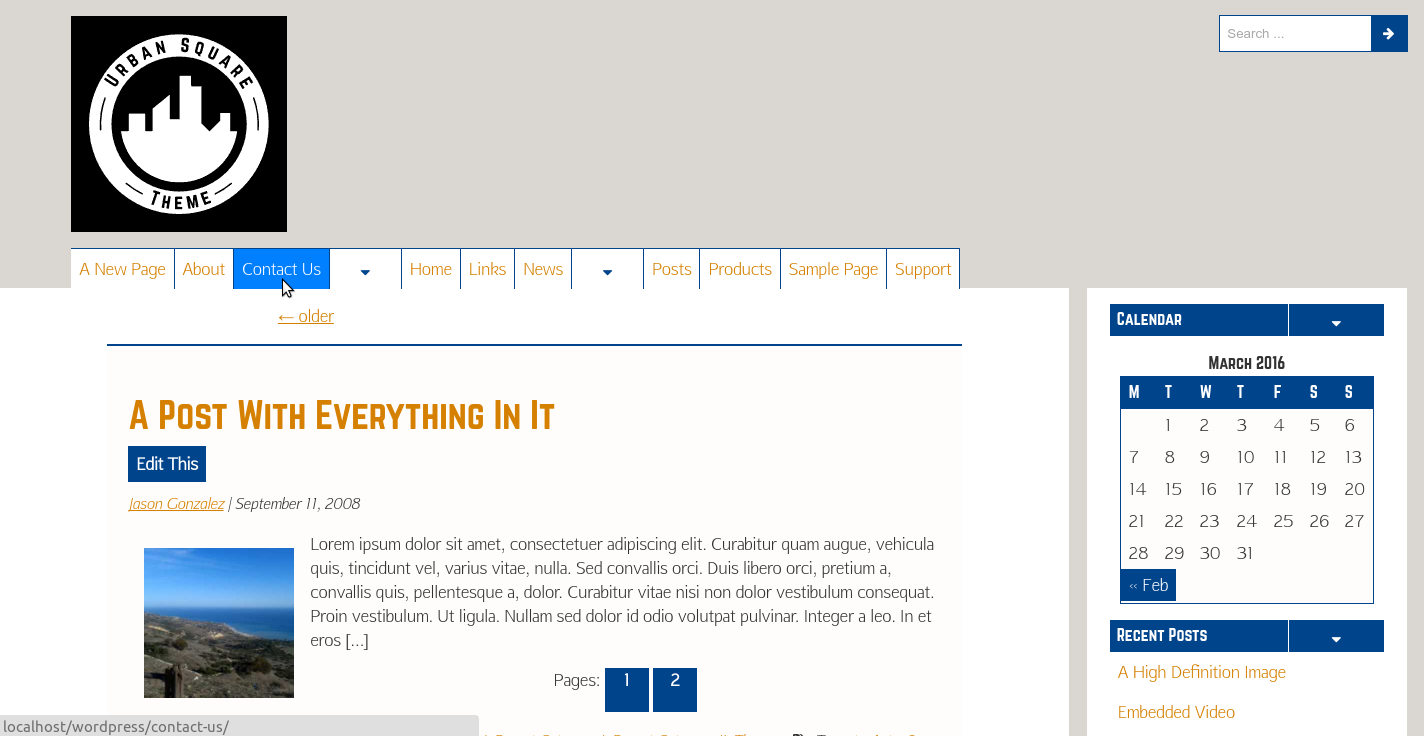
In this section, you can change the layout to three different styles: the Default, with posts stacked vertically, Masonry– a CSS only tile based layout resembling bricks, and Grid– tiles laid side-by-side in columns. In addition, the Content Length control specifies whether to display the Full Content or an Excerpt (a first few sentences).
Finally, there is an option to hide the search box in the upper right part of the header. This is useful if you already have a searchbar elsewhere, perhaps in the sidebar or footer.
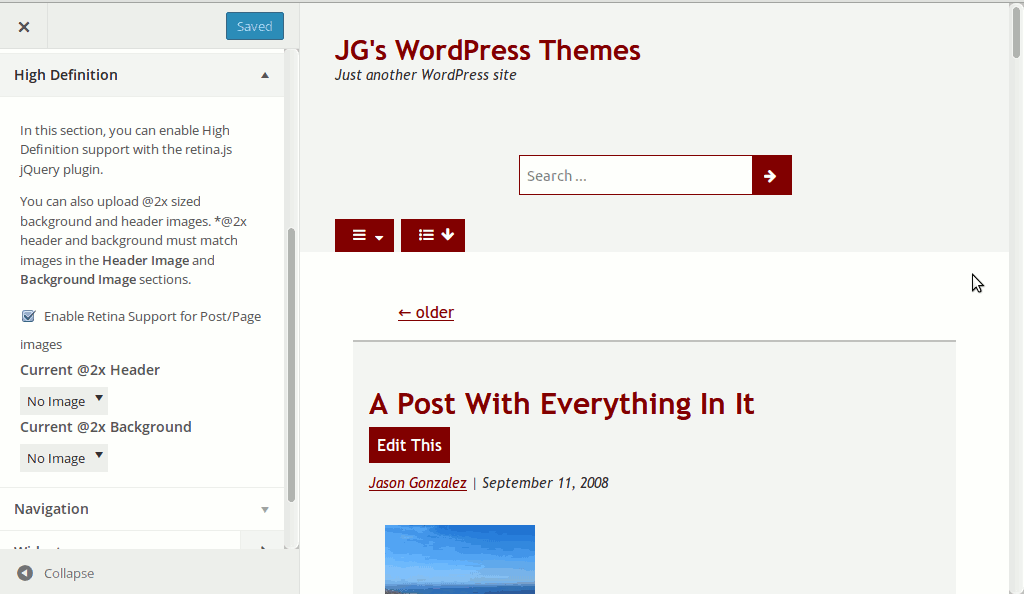
High Definition section
Urban Square includes the retina.js library to display high resolution images in place of standard resolution images in posts or pages. High resolution images are generated for Thumbnail, Medium and Large images only. Retina.js support can be enabled and disabled by clicking the Enable Retina Support for Post/Page images checkbox in the Customizer.
For Newly Created Images
In order to not have excessive thumbnails, it is a good idea not to follow the advice for retina.js to manually create and save new @2x image files. Urban Square can generate @2x images automatically. It is a good idea to save one single new image (without @2x in the filename) at the maximum resolution for its high definition size, which would be the size of your image scaled to twice the width and height. A good rule of thumb is to use an image that is twice the resolution as WordPress’s standard large size (at least 2048 pixels wide).
In the new version of Urban Square (1.4.3), a class must be added to the specific image that has an @2x variant. Here are instructions for the MCE and Gutenberg editors.
For Gutenberg:
- Make sure Enable Retina Support for Post/Page images is checked in the Customizer
- Upload an image inside the Post or Page editor
- Click the Image block
- Under Image Size, select a Thumbnail, Medium or Large sized image
- Under the Block section in the sidebar select Advanced
- In Additional CSS Class, add hd2x
For the MCE (Classic) editor:
- Make sure Enable Retina Support for Post/Page images is checked in the Customizer
- Click Edit or Classic Editor if using Gutenberg
- Upload an image inside the Post or Page editor
- Click the image
- Click the Edit button (pencil icon)
- In Display Settings, choose a Size of Thumbnail, Medium or Large
- In Image CSS Class, add hd2x
Urban Square automatically generates @2x versions of post thumbnails and gallery thumbnails as long as the size of the image that the thumbnail points to is larger than the thumbnail size set in Settings > Media (usually 150px x 150px).
For Existing Images
*Please note that retina.js looks for @2x images (twice the pixel resolution) automatically and a 404 not found error is generated by the browser if one doesn’t exist. To avoid this, you can add a data-no-retina attribute to existing post images without an @2x version when possible. To know which versions don’t have an @2x version, you can check your Media Library. The Media Library also tells you where the image is being used.
Navigate to the post or page with the image in questionIn the editor, select Text and look for the image’s codeadd data-no-retina to the end
Ex.
<img class="wp-image-184 " title="large_cats_picture" src="http://localhost/wordpress/wp-content/uploads/2011/05/large_cats_picture.jpg" alt="An 800 x 600 photo of two cats eating" width="800" height="600" data-no-retina="" /> An 800 x 600 photo of two cats eating
The latest version of the retina.js library now provides a way for non @2x images to not generate 404 errors if the image doesn’t exist. See the For Newly Created Images section above. What that means is that previously created images that had @2x versions will not be recognized by Urban Square without the added hd2x class, as per the instructions above.
Footer
Here, you can change the text in the footer. This feature is used for basic copyright information and does not support HTML. To create a more substantial footer, you can add widgets to the Footer Full Width Widget Area, found under the Widgets section.
There is also the option to show theme author credits, checked off by default. Although you can always check it on 🙂 .
Notes
*Urban Square has not been tested in any version of Internet Explorer, as I currently do not have access to these browsers. Based on its design, which only uses basic media queries, it should display properly in versions 9.0 and above.
*The multiple column CSS3 layout for Urban Square’s Masonry layout option is only supported in Internet Explorer 10+. The column-span property is not supported in any version of Firefox so far.
Trackbacks and Pingbacks
Trackback URL for this post: https://www.jasong-designs.com/2015/03/04/urban-square/trackback/
[…] is great news! After months of reviews, Urban Square, my newest theme, has been accepted at wordpress.org. I consider this a milestone, as themes […]
[…] I added a menu feature to the theme for this website as well as for Urban Square awhile back. The feature is a button that hides and shows a menu specifically designed for a mobile […]
[…] updating the Urban Square WordPress theme, I thought now would be as good a time as ever to write a tutorial on how to use […]
[…] In the WordPress backend, simply update the theme under Appearance. To see a few new screenshots and updated information, you can go to this theme’s post. […]