Color Schemes that Make It Pop

It is the bane of every designer to hear the words “make it pop” after meticulously working on a logo comp for a client. I guess this is why there is a need for client briefing. Since I’ve only worked on projects for family members, I assumed a brief is only for paying clients. It is necessary for free and paid projects.
Getting back on point, let’s say you didn’t put together a questionnaire and just started ramming right through to the work. You show a comp and your client tells you it looks good, but can you make it pop?
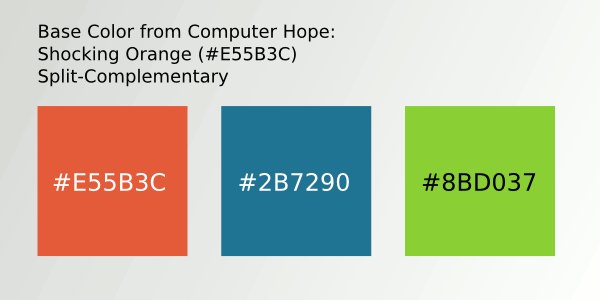
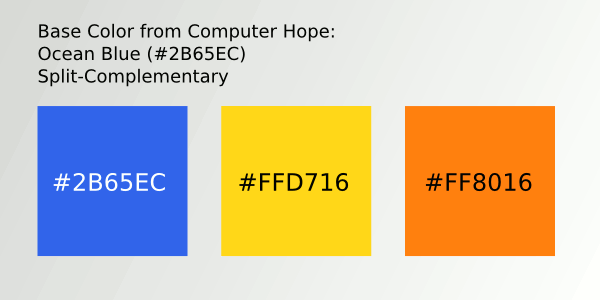
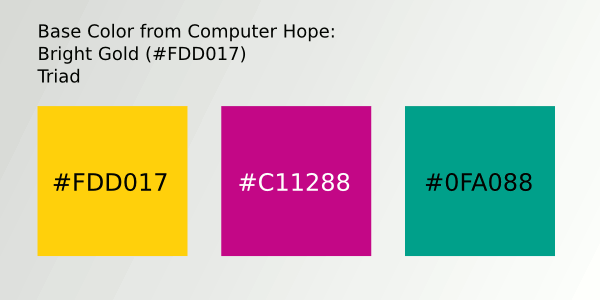
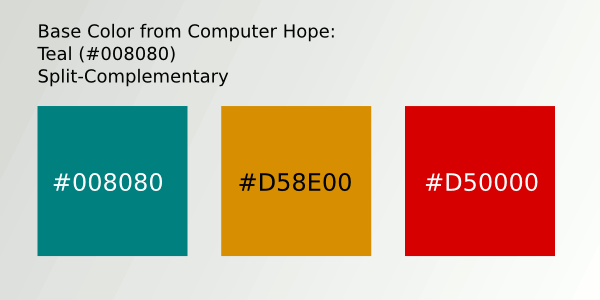
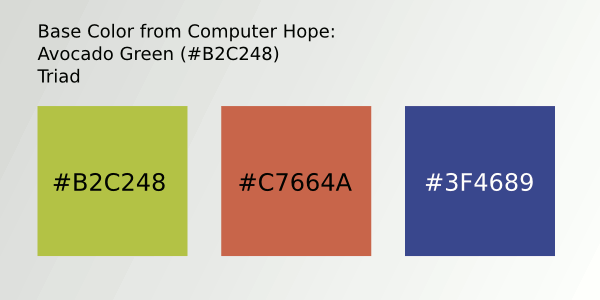
I assume when someone suggests this, that “making it pop” means vibrant color schemes. So, assuming we’re talking about RGB colors, here are some popping color scheme combos. Selected base colors come from Computer Hope’s HTML color codes and names, while the complementary color schemes are provided by Color Scheme Designer. Accompanying HTML color codes are listed with them.





If you and your client decided on a logo idea or website color scheme and your client requested for you to make the design pop, try these color schemes on for size. Or, you can generate one in a similar way. Thanks for reading.