How to Convert Grayscale Shades/Tints to Their Color Equivalents

For the lack of a better title, what I mean here is, say you have black as your darkest color for design A, and a maroon as the darkest color for design B. Then, after doing some mathematical calculations, with a shade of gray leading up to the darkest black in design A, a similar color leading to maroon will be equivalent to that shade of gray in design B. I hope that sounds more clear. For an example, I will use the darkest color for an upcoming theme- JGD-CobaltBlue, with a couple of examples. Screenshots will show the equations I used.
Our two reference colors
Our first darkest color is pure Black (#000000) and our second darkest color is Cobalt Blue (#0020c2), as specified on Computer Hope’s HTML Color Codes page.
We will use the RGB equivalents to these colors. For me, RGB colors make this easier to work with. In addition, we will use two web conversion tools: Hex-to-RGB and RGB-to-Hex.
RGB equivalent to black: 0, 0, 0
RGB equivalent to Cobalt Blue: 0, 32, 194
Medium Shade
Let’s start with a medium shade, represented in grayscale by the color 128, 128, 128.
- To get a similar color in blue, we figure out the percentage of black our medium color is. In this example, that is simple. It’s 50%
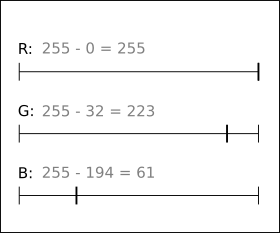
- Then, we must subtract the RGB values of Cobalt Blue from the RGB values of Black. That will give us the range we are operating in. The graphic below shows this range:

- The range would be
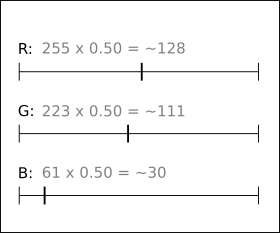
R: 255 - 0 = 255; G: 255 - 32 = 223; B: 255 - 194 = 61 - Now we must narrow our range of operation (which is the opposing color, a yellowish color) to half:
R: 255 x 0.50 = ~128; G: 223 x 0.50 = ~111; B: 61 x 0.50 = ~30

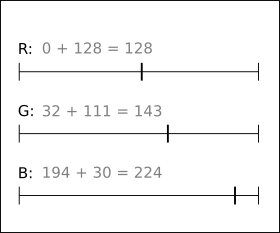
- Next, we add the values we are subtracting from 255 (our original Cobalt Blue colors) to our halved values:
R: 0 + 128 = 128; G: 32 + 111 = 143; B: 194 + 30 = 224

- Using the RGB-to-Hex calculator, this converts to #808fe0
Light Tint
Let’s complicate things a little by choosing a very light tint, represented by the hex color #ededed. This might be a light window background color. Using Hex-to-RGB, this converts to 237, 237, 237.
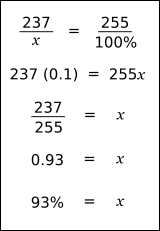
- First, we must again figure out what percentage this color is, but of the color white. This time, we need to use an equation. The infographic below shows a cross multiplication equation for this purpose:

- We basically divide 237 by 255 to get 0.93 (93%)
Next, we do similar math to the medium shade example:
- We already have our basic range:
R: 0; G: 223; B: 61 - Next, we get 93% of each color in our range.
R: 255 x 0.93 = ~237; G: 223 x 0.93 = ~207; B: 61 x 0.93 = ~57 - Add the 93% RGB colors to the “basic range” colors.
R: 0 + 237 = 237; G: 32 + 207 = 239; B: 194 + 57 = 251 - RGB-to-Hex converts this color to #edeffb
Dark Shade
For a last example, we’ll choose a dark color, perhaps for a border color. For this, I chose HTML color #606060. In RGB, this translates to 96, 96, 96.
- We use the same cross-multiplication scheme as above and end up dividing 96/255. This equals 0.38, or 38% of black
- Then, we multiply the basic range numbers by 0.38.
R: 255 x 0.38 = ~97; G: 223 x 0.38 = ~85; G: 61 x 0.38 = ~23 - Add 38% of dark color to basic range (original Cobalt Blue color).
R: 0 + 97 = 97; G: 32 + 85 = 117; B: 194 + 23 = 217
This describes the gist of matching grayscale values to their monochrome equivalents. An easier way to get something similar might be to use Paletton’s tools, but they will not give you an exact shade/tint equivalent.
Is this way of matching color to grayscale good, or too much math? Anyhow, this is the method I will likely use for JGD-Black spinoff themes.
Thanks to everyone for reading.