Mixin’ Styles- GB

Mixin’ Styles- GB is a WordPress full site editing theme designed for blogs.
Sporting rounded corners on several elements, Mixin’ Styles- GB supports single columns and sidebar layouts via a collection of templates and patterns.
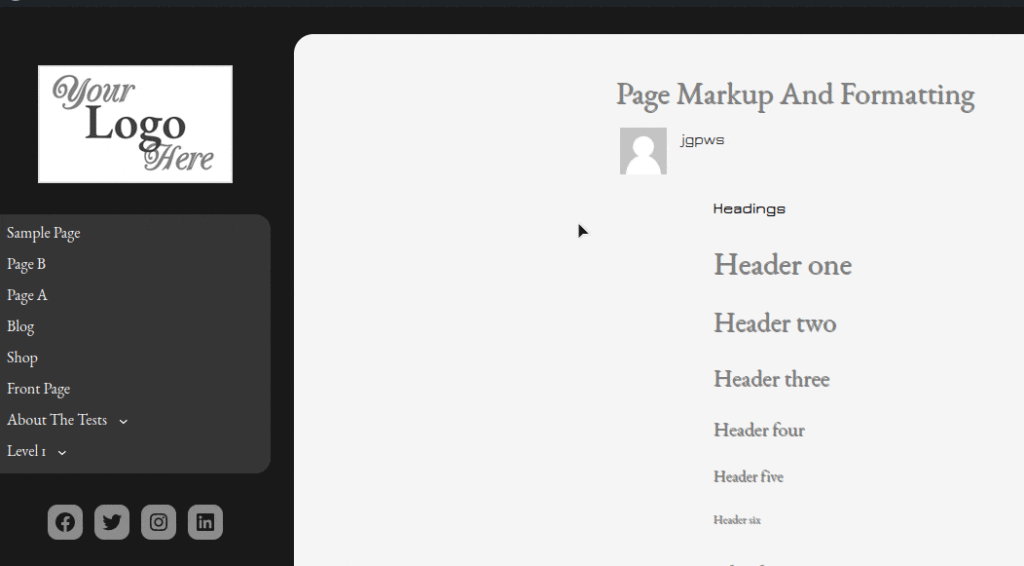
Custom templates include a page with a left-side fixed vertical header, a page with no sidebar and a no sidebar pattern for posts.
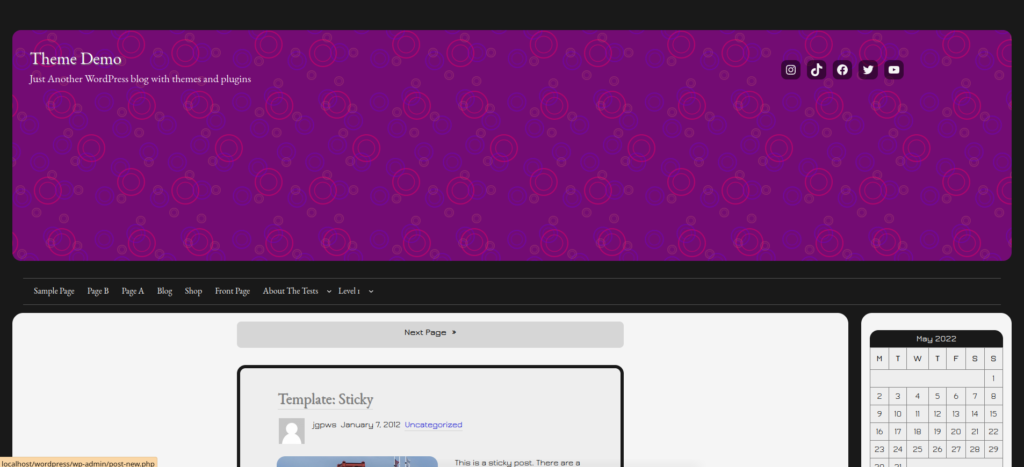
The theme offers four header styles including two with hero images.
Make your blog or website as unique as you wish with the power of full site editing.
Mixin’ Styles- GB is the block variation of the Mixin’ Styles classic theme.
Specifications
| Theme Version: | 1.0 |
| Works with WordPress version: | 5.9+ |
| Tested in browsers: | Chromium (Linux- latest version), Firefox (Linux- latest version) |
| Questions/Fixes?: | Use contact form below |
| Portfolio/Contact: | www.jgpws.com/portfolio jasonatjasong-designs.com |
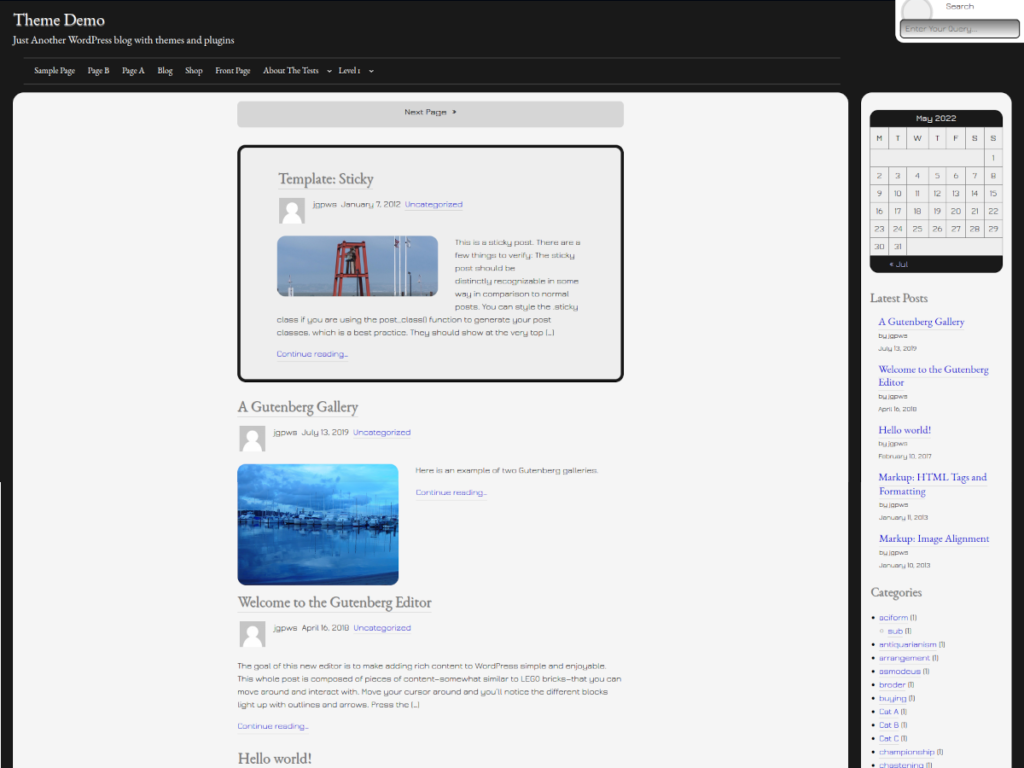
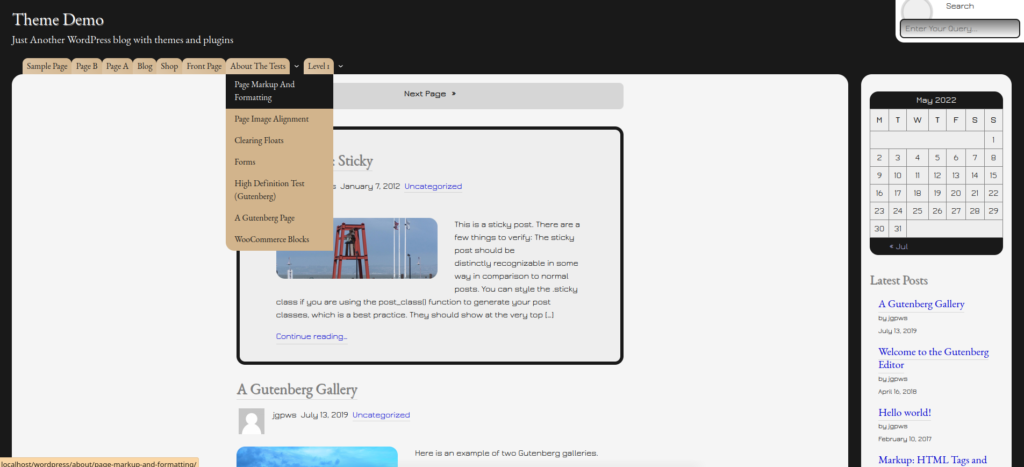
Media and Theme Preview









Changelog
1.0.16- April 6 2023
CSS adjustments for the Navigation block, pre tag.
1.0.15- April 5 2023
Removed absolute positioning from the Header templates for search bar. Replaced with CSS Grid structure; removed some Header template parts, as Patterns can be used.
1.0.14- March 29 2023
Added updated entry meta Row block to the Posts- No sidebar pattern; moved patterns into Patterns directory; updated queries to five posts per page.
1.0.13- March 27 2023
Adjusted the Posts- No sidebar pattern to use a new structure.
1.0.12- March 25 2023
Changed class name in the Header- hero pattern; removed ref attribute from the navigation block code.
1.0.11- March 22 2023
Adjusted Post Featured Image block to work with the Site Editor; introduced three featured image styles- Thumbnail, Medium and Full; removed the Card styling from Columns and applied to Group/Query blocks.
1.0.10- March 16 2023
Adjusted the structure of block templates; removed two block styles, etc.
1.0.9- March 13 2023
Restored styling for the new comments block, associated template changes, etc.
1.0.8- March 2 2023
More CSS fixes for hero pattern designs inside of card styled block.
1.0.7- March 1 2023
Added CSS Fixes for narrow columns in mobile when the Posts- No sidebar pattern is placed inside a column; fixes for the calendar block.
1.0.6- May 26 2022
Added theme URL.
1.0.5- May 25 2022
Bug fixes: Set overflow property to visible on the vertical header page template; overflow was removing the CSS sticky behavior in the header; updated color slugs in the hero header pattern code.
1.0.4- May 24 2022
Bug fix: Added CSS for Cover block backgrounds on the front end; other CSS fixes.
1.0.3- May 22 2022
Removed import statements from style.css, enqueued them in functions.php; added license information for each file in the /assets/images folder; updated screenshot.
1.0.2- May 18 2022
Added screenshot image credits to readme.txt.
1.0.1 April 11 2022
Brought the theme up to standards with the latest block editor (WordPress 5.9); added new patterns and block styles.
Mixin’ Styles- GB Documentation
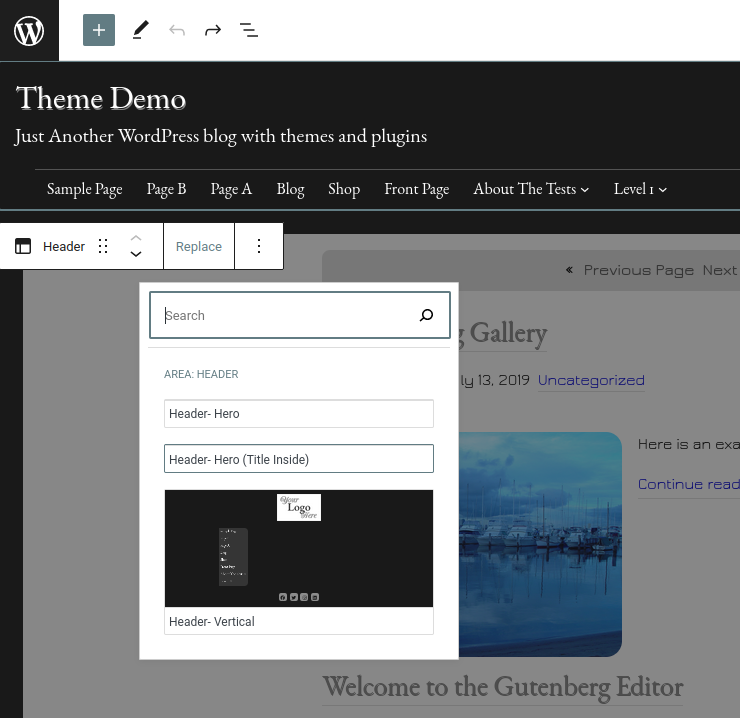
How to Replace the Default Header with Another One
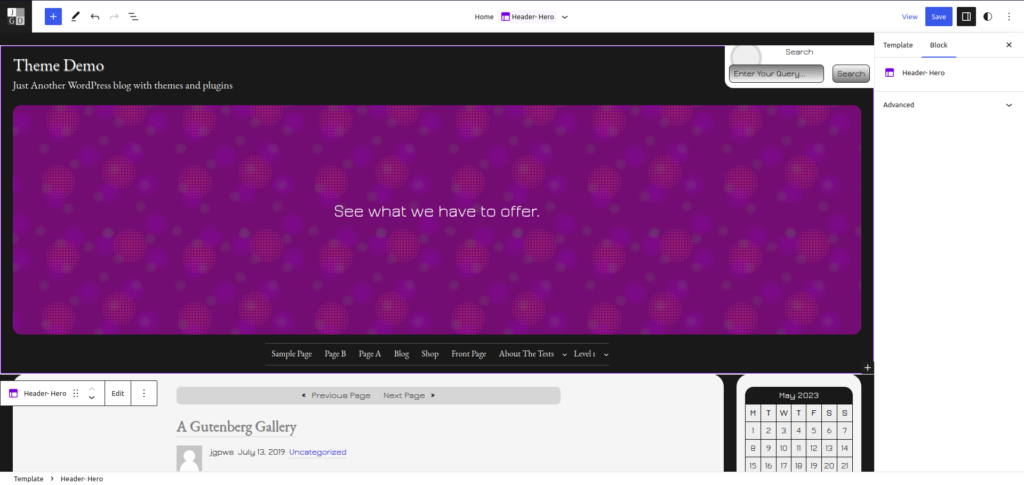
Here is an example of how to replace the default header with the Hero Image header.
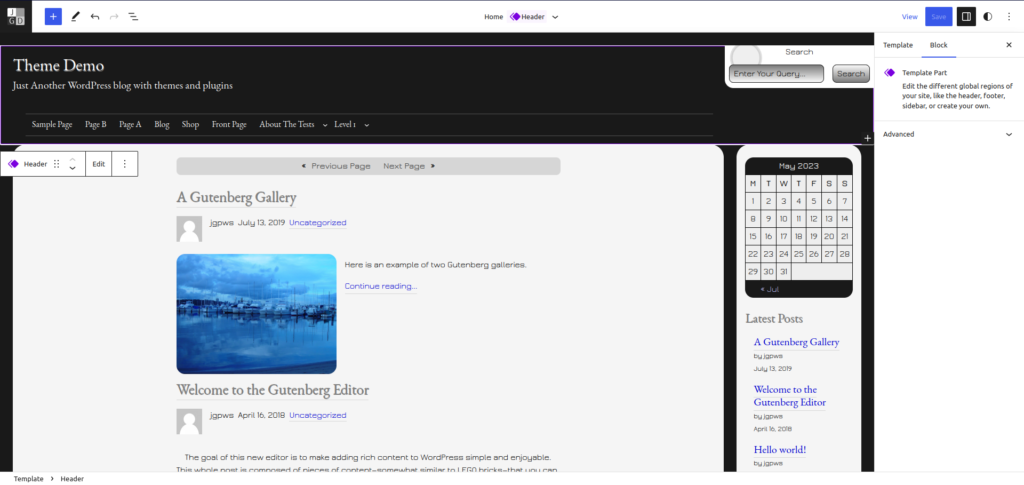
Step 1: In the Site Editor select the Header by clicking inside of it. The breadcrumbs at the bottom should show Template > Header.
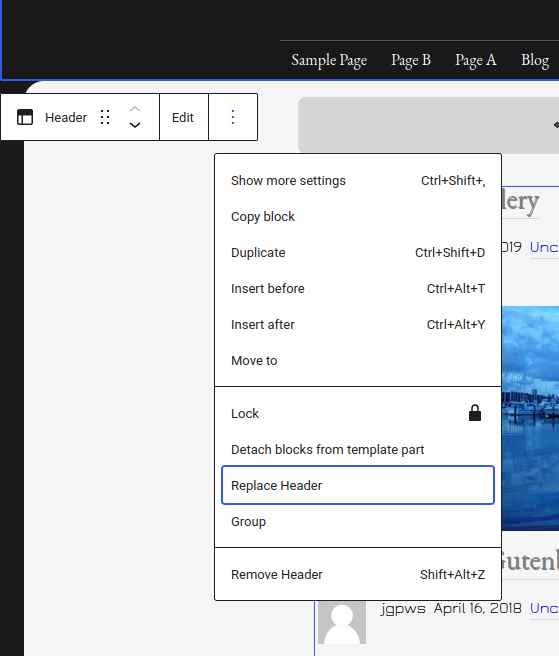
Step 2: In the dropdown menu (with three vertical dots), choose Replace Header.
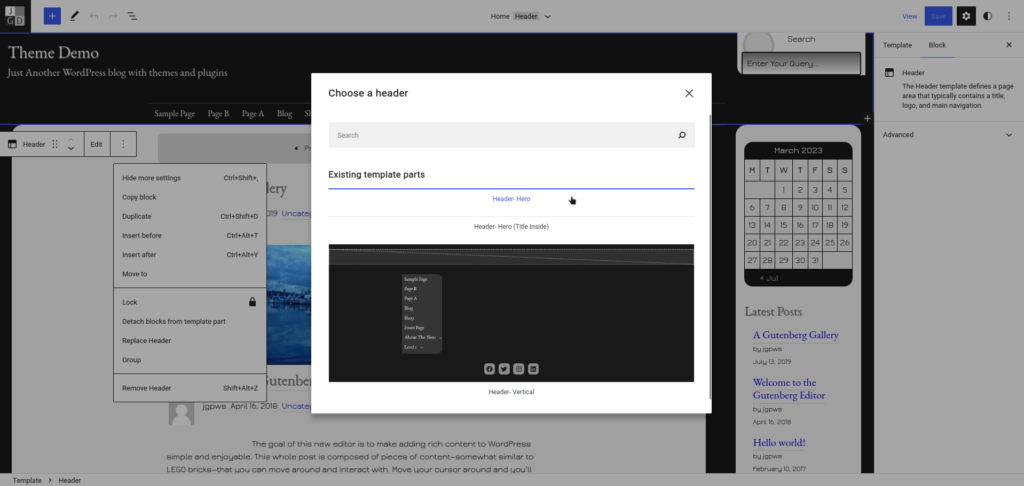
Step 3: Choose one of the available Header patterns or template parts.
Step 4: The Header is replaced. Click Save to commit it to the website front end.
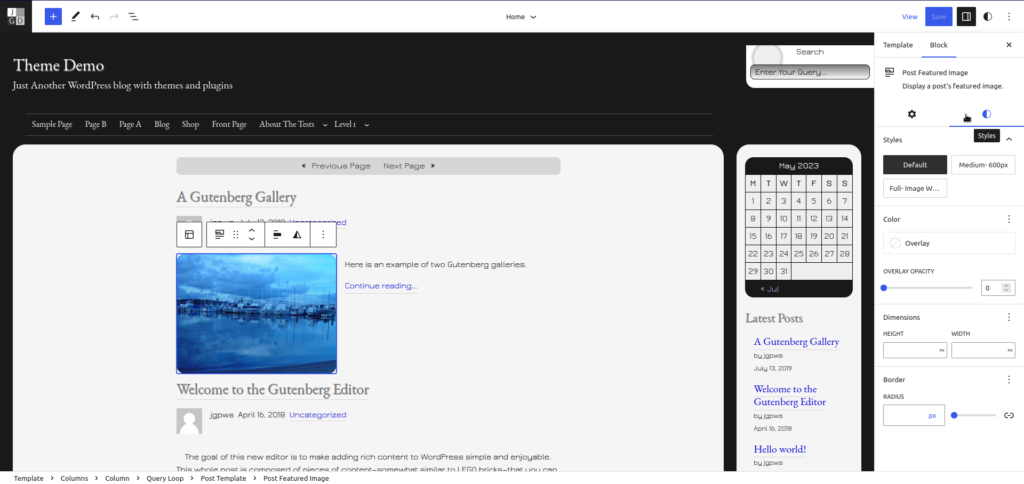
How to Change the Featured Image Size
Mixin’ Styles- GB has three Featured Image sizes in addition to the Dimensions panel. There is Thumbnail, Medium and Full Image width.
Step 1: Make sure a Featured Image is selected and click the icon for the Styles tab.

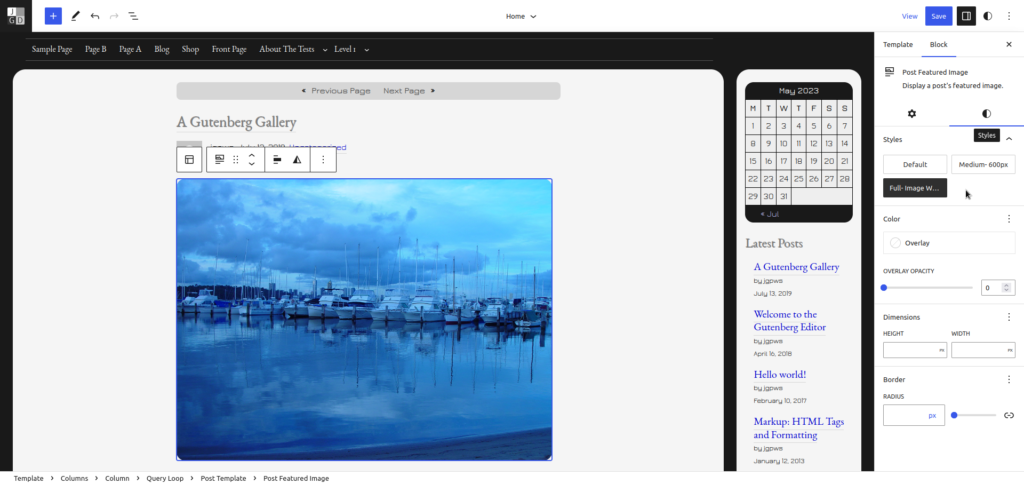
Step 2: Choose image size in the Style tab

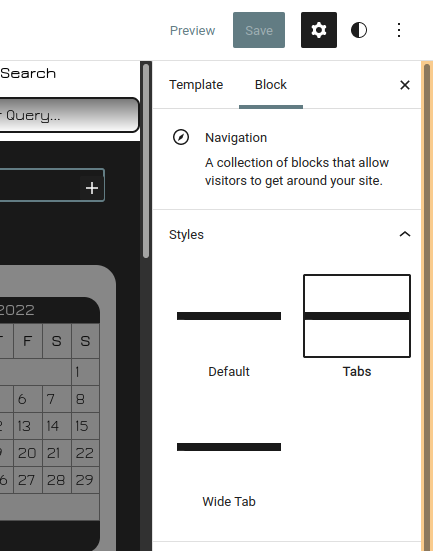
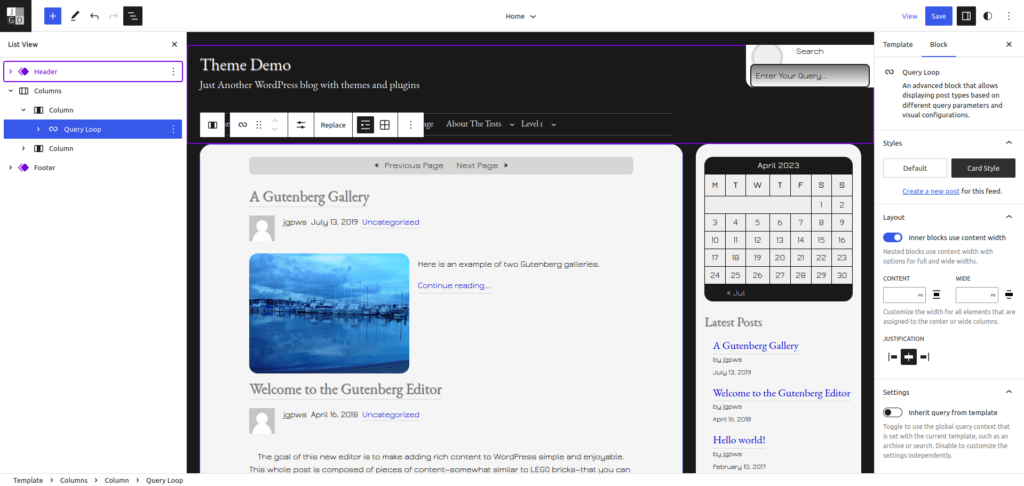
How to Remove the Card Styling from a Block
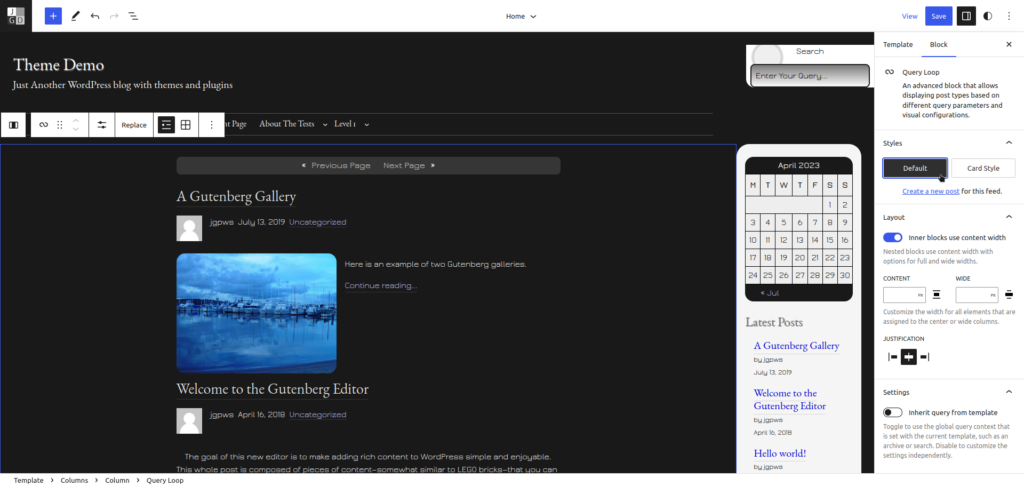
The Card style is an option for the Group and Query Loop blocks. In this example, we will remove the Card styling from the Query Loop block on the blog front page.
Step 1: Making sure Home is selected from the from the Template dropdown at the top, use List View to select the Query Loop block.

Step 2: Under Styles, click Default.

Step 3: Save to commit to the front end.
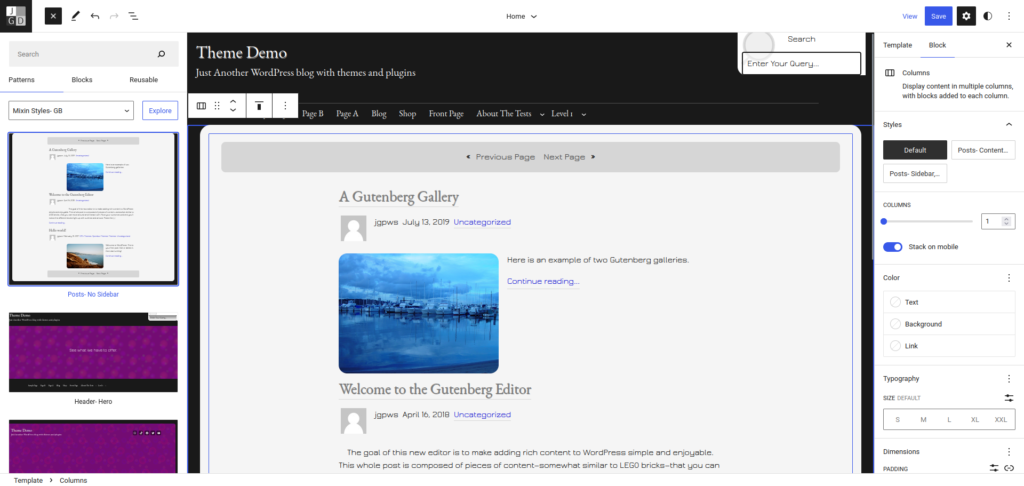
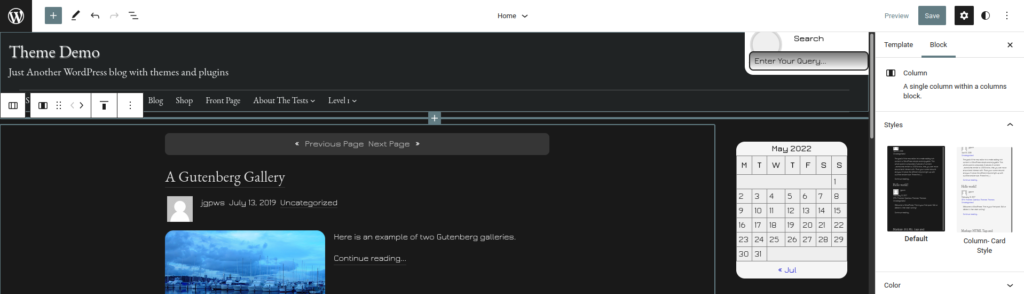
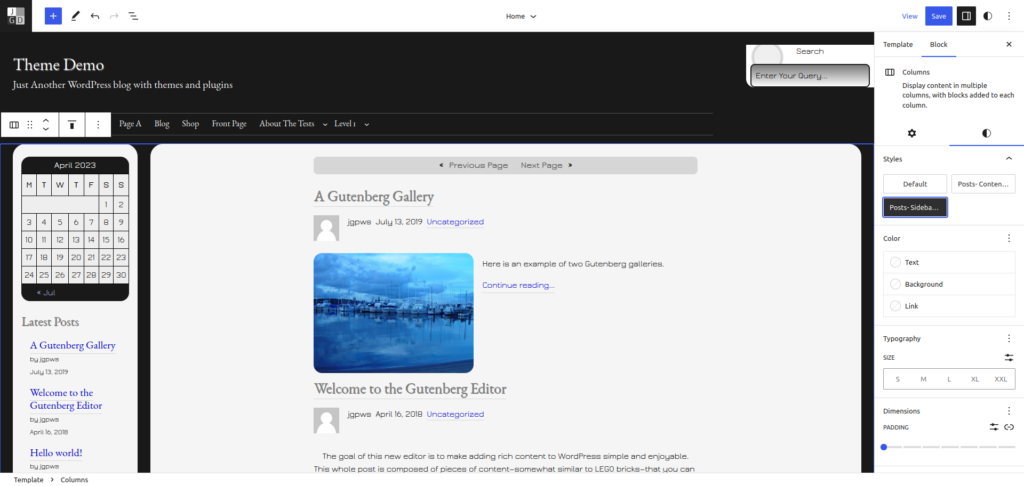
How to Move the Sidebar to the Left
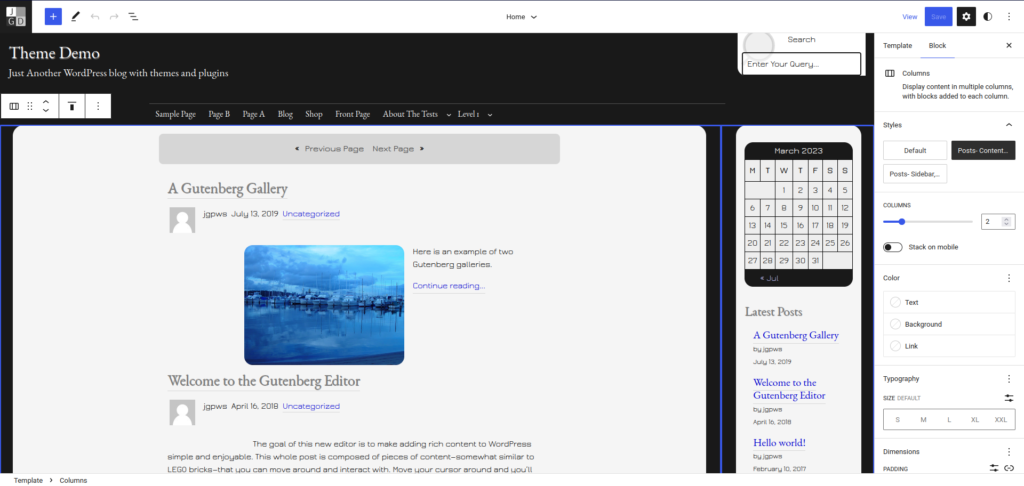
Step 1: Select the two column structure that holds the posts loop and sidebar. A good idea is to look at the breadcrumb links at the bottom and select columns.
Step 2a: In WordPress 6.1 and below, under the Styles section, choose Posts- Sidebar Content.
Step 2b: In WordPress 6.2 and above, under the Block tab, click the Styles sub-tab, then choose Posts- Sidebar Content.

Step 3: Click Save.
How to Replace Two Column Blog Layout with a Single Column
Many people prefer a one-column layout for their blog posts page. Here is how you can replace the column and sidebar with a single column.
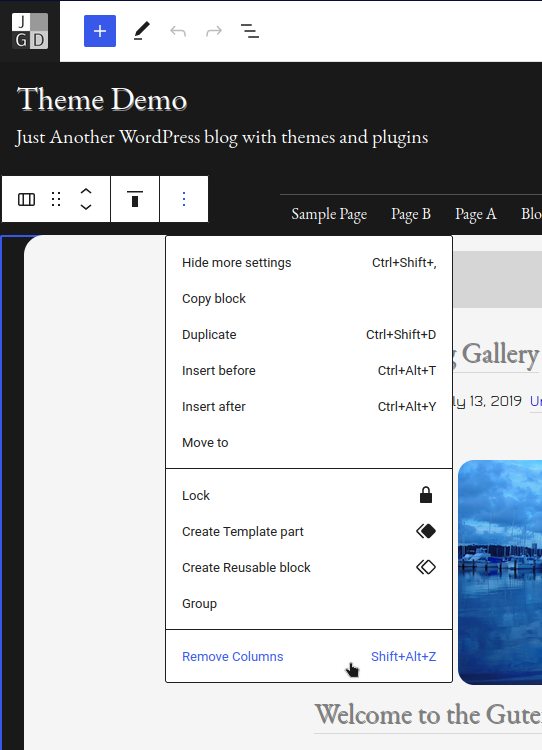
Step 1: Select the two column structure that holds the posts loop and sidebar. A good idea is to look at the breadcrumb links at the bottom and select columns.
Step 2: Delete the columns by selecting Remove Columns in the upper right toolbar.
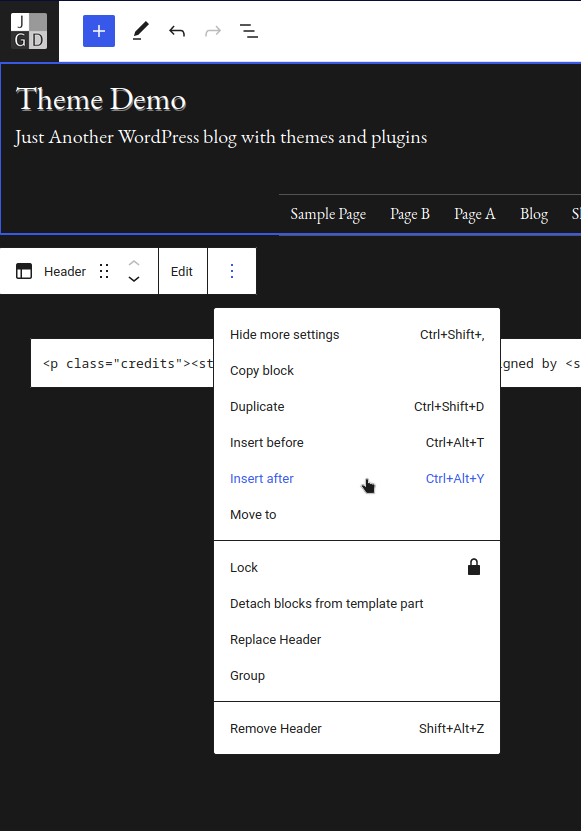
Step 3: After that, the Header will be selected. Choose Insert After to insert a new block after the header.
Step 4: Next, you will have an new empty block.
Click the Toggle Block Inserter button in the top right corner of the editor.
From there, in the Patterns tab, click the dropdown to show the Mixin’ Styles- GB category and select Posts- No Sidebar.