Mixin’ Styles- GB: Possible Breaking Changes, Dropped Block Styles
Recently, while updating Mixin’ Styles- GB, I realized there were some block styles that weren’t very appropriate for every block of that type. Block Styles apply alternative styling to blocks.
In particular, the Entry Meta and Flex Horizontal styles were redundant. Also, they could possibly mess up layouts in certain blocks.
So, my best option was to remove those. Then, the Meta group and Posts navigation blocks were placed into rows and groups, respectively.
The breaking change would be if a user used one of these styles and the block’s corresponding code disappeared.
So, below, I will describe how I replaced the meta group block’s code with a Row block.
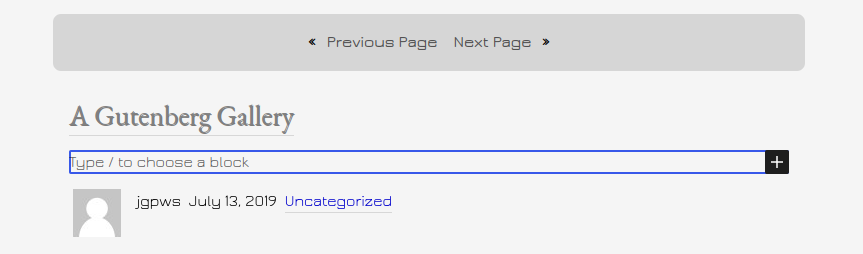
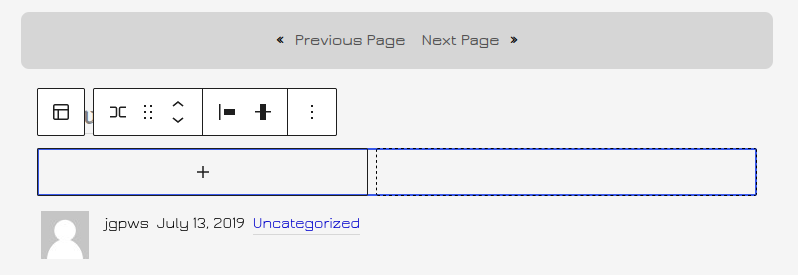
Step 1: Insert a block before the block that had Entry Meta or Flex Horizontal style
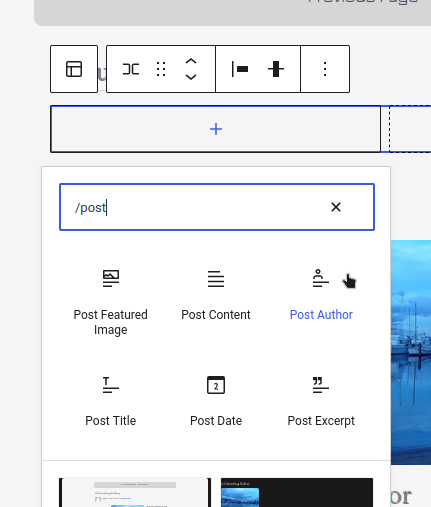
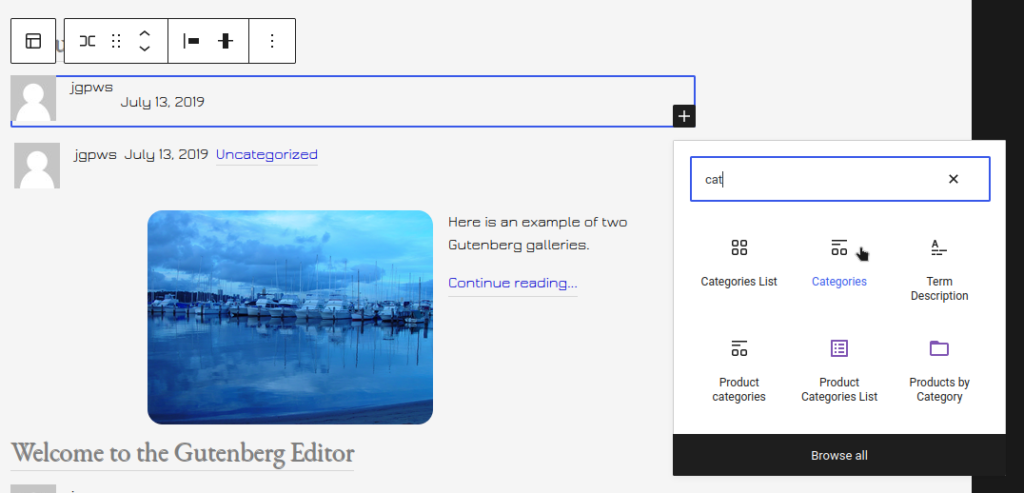
Step 2: Type /row to add a Row block
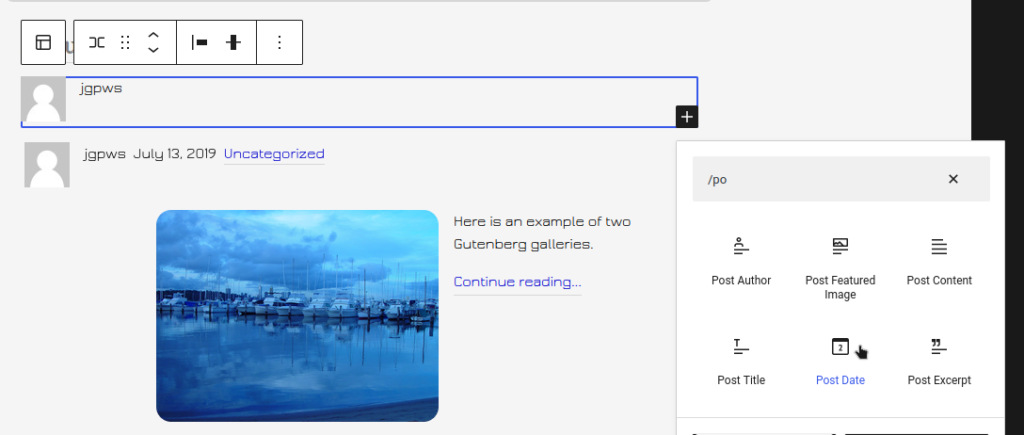
Step 3: Add some blocks to the row; this example shows blocks associated with posts
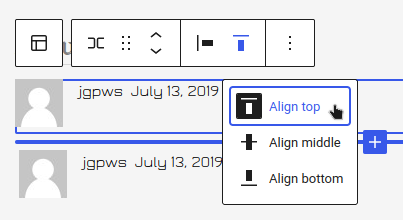
Step 4: Align the items as appropriate for your design
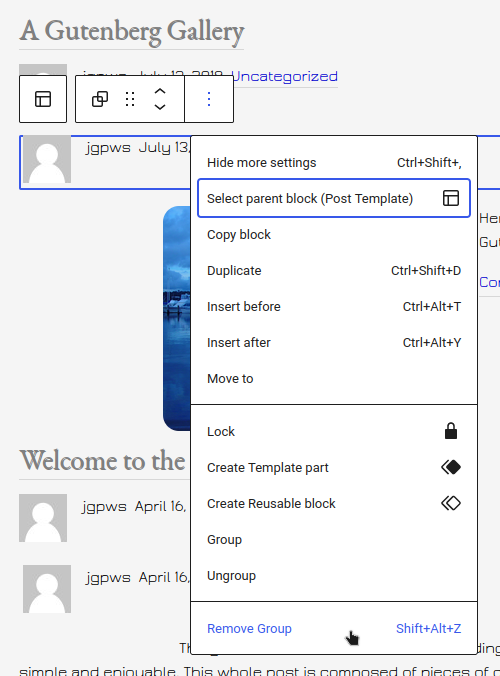
Step 5: Remove the block that used Entry Meta or Flex Horizontal style
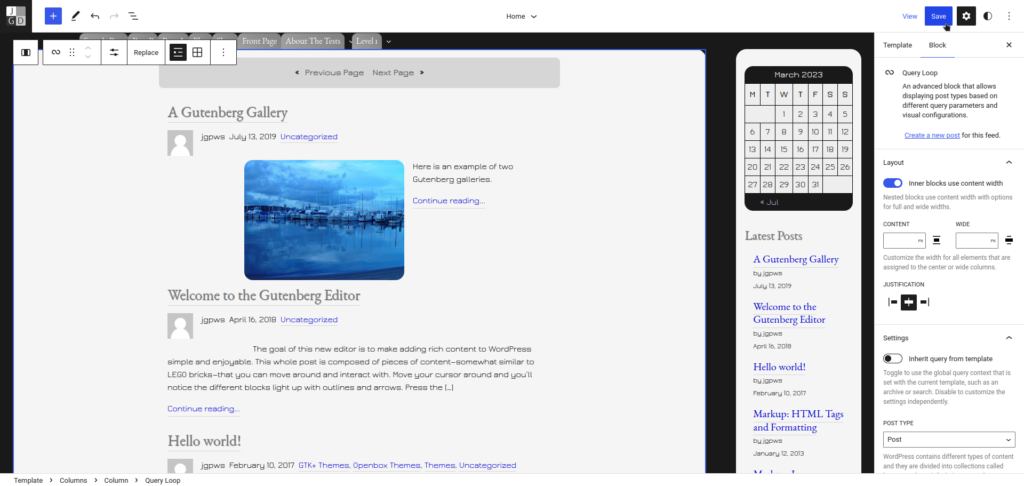
Step 6: Save the new block layout in the Site Editor

So, the above describes a way to replace the functionality in the two removed style blocks. The Row block, just like the two styles, uses Flexbox underneath.
Thank you for reading and for choosing Mixin’ Styles- GB as your theme.