The M.X. Adds Compatibility for AMP Pages

I have a confession to make. Sometimes I look at the websites of some of the users of The M.X. theme.
Themesinfo
Specifically, I have been going to a site called Themesinfo— a WordPress theme detector. You can use the website two ways. In the first, you can type a URL to detect what theme is used for that URL. Or, you can type in a theme name of any WordPress.org theme to see all of the websites that are using it.
I used the second option for seeing how websites apply the theme.
Broken Theme
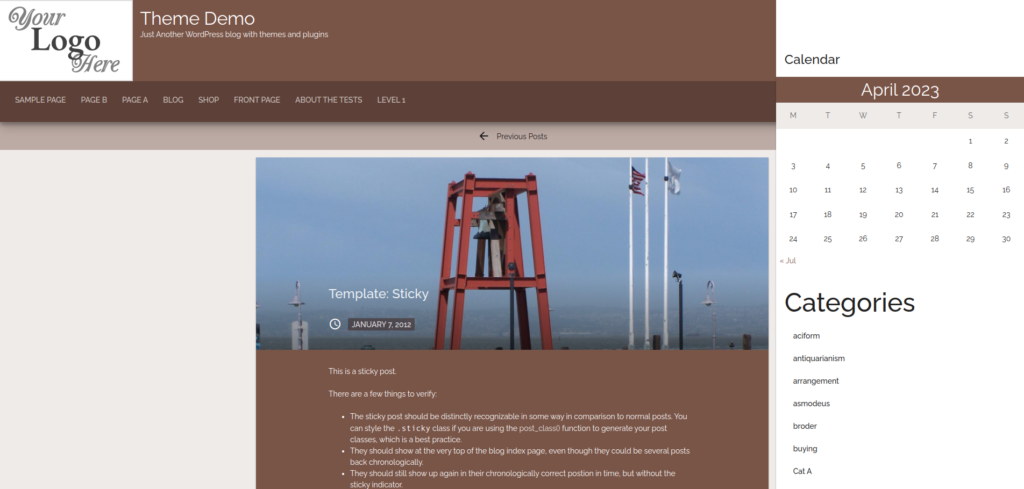
Most uses looked good, but upon viewing some websites, the front page looked like the screenshot below.
Further investigating, I clicked a couple of the links to see what these themes had in common. I know, it’s kinda creepy but bear with me.
The common factor were that these websites all used Google AMP pages. I left it alone, as I was working on other projects at the time. However, I knew I had to come back to this sooner or later.
Fixes
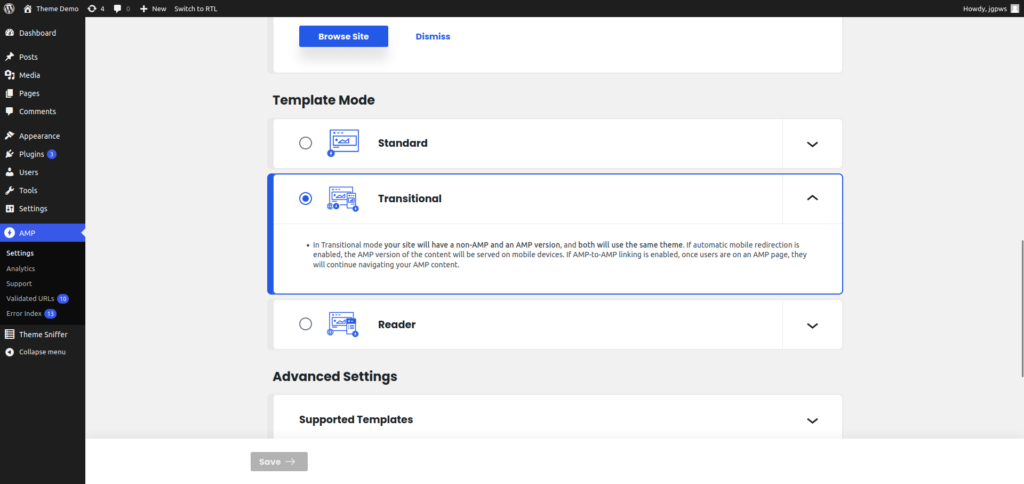
Well, later is now so I downloaded the official AMP WordPress plugin. After checking different settings and refreshing, I noticed that the Transitional style matched the broken look of the theme on AMP websites. That is what I used.
When I researched a little further, an article (that I can’t remember) mentioned that AMP pages use the styling in a theme’s <noscript> tag, if it has any. The M.X. does, but this is how I found out that the styling was broken.
A little while back I must have changed the CSS code in the theme with JavaScript turned on, but forgot to update the noscript styling. The AMP plugin revealed that.
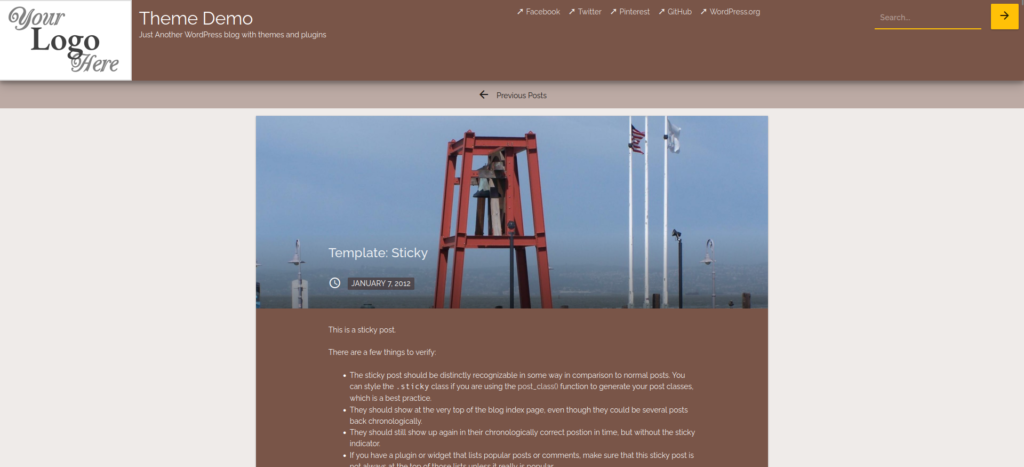
I went to work updating the class names in the noscript file. After this, it was presentable, as shown below.

That screenshot actually shows how it looked at the end of the process. Anyway, AMP has a way of allowing some Javascript according to their prescribed code. I won’t go into to much detail, but I used amp-bind to recreate some of the hide/show effects.
Then, I matched the CSS as closely as possible to the original (non AMP) theme. I put amp specific CSS into its own Sass partial.
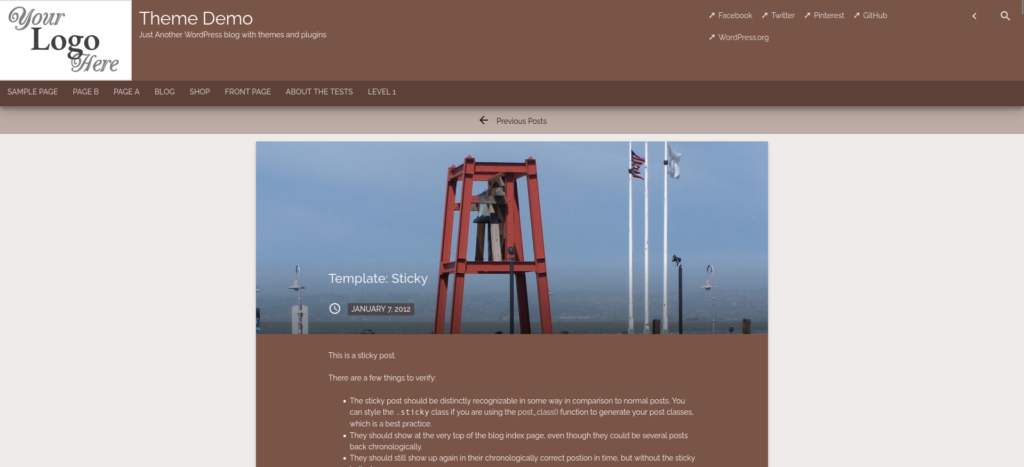
The screenshot below shows an AMP page on the frontend.

You may notice that the social media icons have been replaced with titles. That is because The M.X. uses menus that hide the labels and use JavaScript to bring in the icons.
Conclusion
In conclusion, I should offer AMP users of The M.X. an apology for leaving this broken for this amount of time. For a long time, I wasn’t aware that it was specific to AMP.
If you are still using the theme, thank you.
Featured Image credit: Image by PayPal.me/FelixMittermeier from Pixabay.