Current Category: News
The M.X. Adds Compatibility for AMP Pages

I have a confession to make. Sometimes I look at the websites of some of the users of The M.X. theme.
Mixin’ Styles- GB: More Breaking Changes- Header

I recently refactored the Headers for Mixin’ Styles- GB. In the newest version, it uses CSS Grid rather than absolute positioning.
Mixin’ Styles- GB: Possible Breaking Changes, Dropped Block Styles
Recently, while updating Mixin’ Styles- GB, I realized there were some block styles that weren’t very appropriate for every block of that type. Block Styles apply alternative styling to blocks.
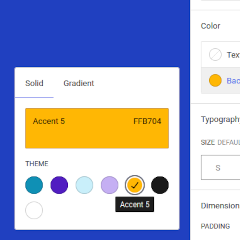
Mixin’ Styles- GB to Add Style Variations

If you remember the original Mixin’ Styles, it used to have several color variants.
You Can Now Build a Header with The M.X.

Some WordPress themes come with a “header builder” which allows you to arrange elements in your header however you’d like. For those not familiar with this terminology, a header is the area at the top of every page in your website. It usually includes the main navigation.