WooCommerce Styling for The M.X.

After adding WooCommerce compatibility to this website’s theme, I figured why stop at just this theme. The M.X. already had some styling just for WooCommerce blocks.
Read More…
After adding WooCommerce compatibility to this website’s theme, I figured why stop at just this theme. The M.X. already had some styling just for WooCommerce blocks.
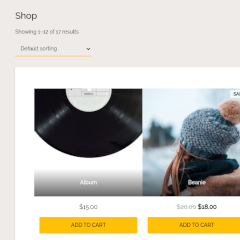
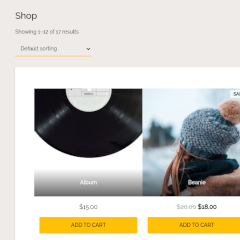
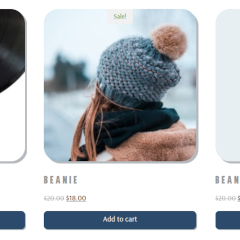
Read More…The transformation of the new WooCommerce driven Products page is now complete. I customized the Shop, Single Product, Cart, Checkout and Account pages.
Since the page is currently just an affiliate products page, you won’t be able to see some of the pages, such as Cart and Checkout. So far, there are five products with more to come. Check it out!

On this blog I haven’t posted anything for a while. The reason is because I have been busy making some changes to the development version of my website locally. Specifically, the changes will be for the Products affiliate section of my store.
Read More…
In this tutorial, we will create a mockup of a home/landing page for a fake wine enthusiast site. We will explore layout and color coordination. In addition, we will learn about Figma’s Text Styles and Auto Layout features.
Read More…
JGD-BizElite and Urban Square are both very old themes, both almost ten year old themes. Because of their traditional layouts, they are less likely to benefit from new changes to WordPress, such as block patterns and more.
Read More…
The last day to use a password for command line access to GitHub will be August 13th. In this tutorial, we will set up and use a Personal Access Token in place of a password.
Read More…